Everyone seems to be gung-ho about HTML5 or native mobile apps, and religiously preaching for one approach over the other. Yet, while mobile giants such as Apple and Google battle it out, some companies are already opting for a third option — mediating the two approaches in what is popularly known as the “hybrid app approach”.
Everyone seems to be gung-ho about HTML5 or native mobile apps, and religiously preaching for one approach over the other. Yet, while mobile giants such as Apple and Google battle it out, some companies are already opting for a third option — mediating the two approaches in what is popularly known as the “hybrid app approach”.
Hybrid app development employs native capabilities while also serving as a strategic stepping stone towards adoption of HTML5.
A hybrid app is a native, downloadable app, that runs all or some of its user interface in an embedded browser component. To the user, a hybrid app is almost indistinguishable from a native one: it is downloaded from the app store or marketplace, it is stored on the device, and it is launched just like any other app. But to developers there is a huge difference, because instead of rewriting the app from scratch for each mobile OS, they write at least some of their application code in HTML, CSS and JavaScript, and reuse it across devices.
The term “hybrid” actually spans a wide range of possibilities. Some apps, like the Bank of America, Facebook and Yelp iPhone apps, simply load some pages from their web site as part of the app. Other apps, like the Tower Madness game, include a few embedded pages that are written in HTML. But there are other apps, like Harmonius (a graphical sketchpad) or Logitec’s Squeezebox Controller that have their entire UI implemented in HTML.
From a business perspective, it makes a lot of sense to adopt HTML5 as early as possible. Industry heavyweights have pointed to HTML as the only viable cross-platform technology. Add the rumors about Facebook’s “Project Spartan” (believed to be an app store for HTML5-based mobile web apps), and Microsoft’s announcement that developers will be able to use HTML5 and JavaScript to create applications for the touch-friendly Windows 8, and it almost becomes just a question of “when” companies will adopt HTML for app development rather than “if”.
A primary reason that many companies are not already jumping on the HTML5 bandwagon is the belief that HTML apps cannot access native device features. Indeed, pure mobile web apps (i.e., those that run in the browser – not hybrid ones) are currently restricted in their access to features such as the camera, microphone, address book, and so forth. And while there is work in progress at the W3C to allow web apps to access such device services, mobile browsers do not currently provide such functionality – a key requirement for many innovative mobile apps.
But in the world of hybrid apps, frameworks such as the open source PhoneGap library make it possible for JavaScript code to query the compass, take pictures, find or create contacts and appointments, and tap many other device features that mobile web apps are barred from accessing.
Access to device features is not the only difference between hybrid apps and mobile web apps. Another important difference is that hybrid apps are mostly distributed through app stores: You don’t browse to a hybrid app – you download and install it.
Also, HTML pages of a hybrid app can be transmitted by a web server, but that’s not a requirement. To improve performance, hybrid apps can include a bundled copy of all required web resources (i.e., HTML, JavaScript, CSS and images) so that users will get instant access to them, without having to wait for a web server to send them over.
Differences aside, hybrid apps share some traits with mobile web apps. Unlike pure native apps, which make direct use of the graphics APIs and UI services provided by the operating system, in hybrid apps, most pages are executed by the rendering engine of a browser – much like they are in web apps. This means that, currently, only natively coded pages can achieve game-quality graphics, and although this is less relevant for business apps, you probably won’t be seeing the likes of Ultimate Mortal Kombat 3 written in HTML for mobile devices anytime soon.
Fortunately, the leading smartphones and tablets have very powerful HTML rendering engines, which already support most of the upcoming HTML5 and CSS3 standards.
JavaScript toolkits like Sencha Touch, jQuery Mobile and dojox.mobile are fully compatible with the hybrid app development model, making it easier to achieve a look and feel that is often indistinguishable from native. As a result, hybrid apps running on mobile devices with reasonably modern hardware can achieve highly interactive and impressive user interfaces using just HTML5, CSS3 and JavaScript.
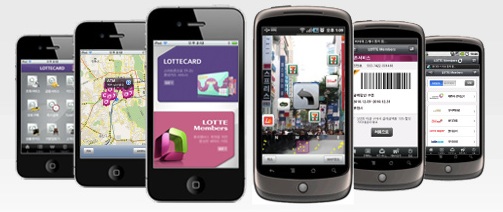
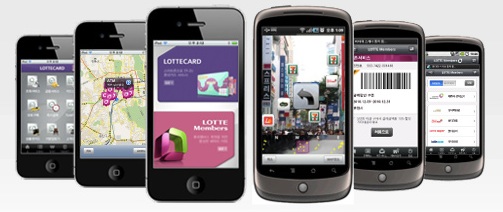
For those cases where your app does require special graphics or system-level interaction that cannot be achieved with HTML, hybrid apps can combine web pages with native ones. One interesting hybrid example is an app by Korean credit card Lotte (pictured below), which has 100 pages written in HTML (reused between Android and iPhone), along with a small number of native pages that implement an augmented reality feature.

Other organizations are developing hybrid apps, while planning to turn them into HTML5 web apps in the future without having to rewrite them from scratch.
From a strategic point of view, development organizations should seriously consider adopting HTML for mobile app development sooner rather than later. The hybrid app model, although not suitable for all app development needs, provides a cost-effective solution for a very wide range of downloadable app types and allows gradual entry into the new world of HTML5 while future-proofing your investment.
Ron Perry is chief technology officer at Worklight, a leading HTML5, hybrid and native platform for smartphone and tablet applications.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More