As promised, Mozilla today launched Firefox Developer Edition, which it is calling “the first browser created specifically for developers.” The company wants to solve a very big problem developers often complain about: dealing with numerous siloed development environments when creating content or targeting different app stores.
To reduce having to use multiple platforms and browsers, which naturally decreases productivity and causes frustration, Firefox Developer Edition aims to streamline your development workflow. It’s not just a browser: It’s a developer tool that should simplify the process of building for the entire Web, whether you’re targeting desktop, mobile, or both.
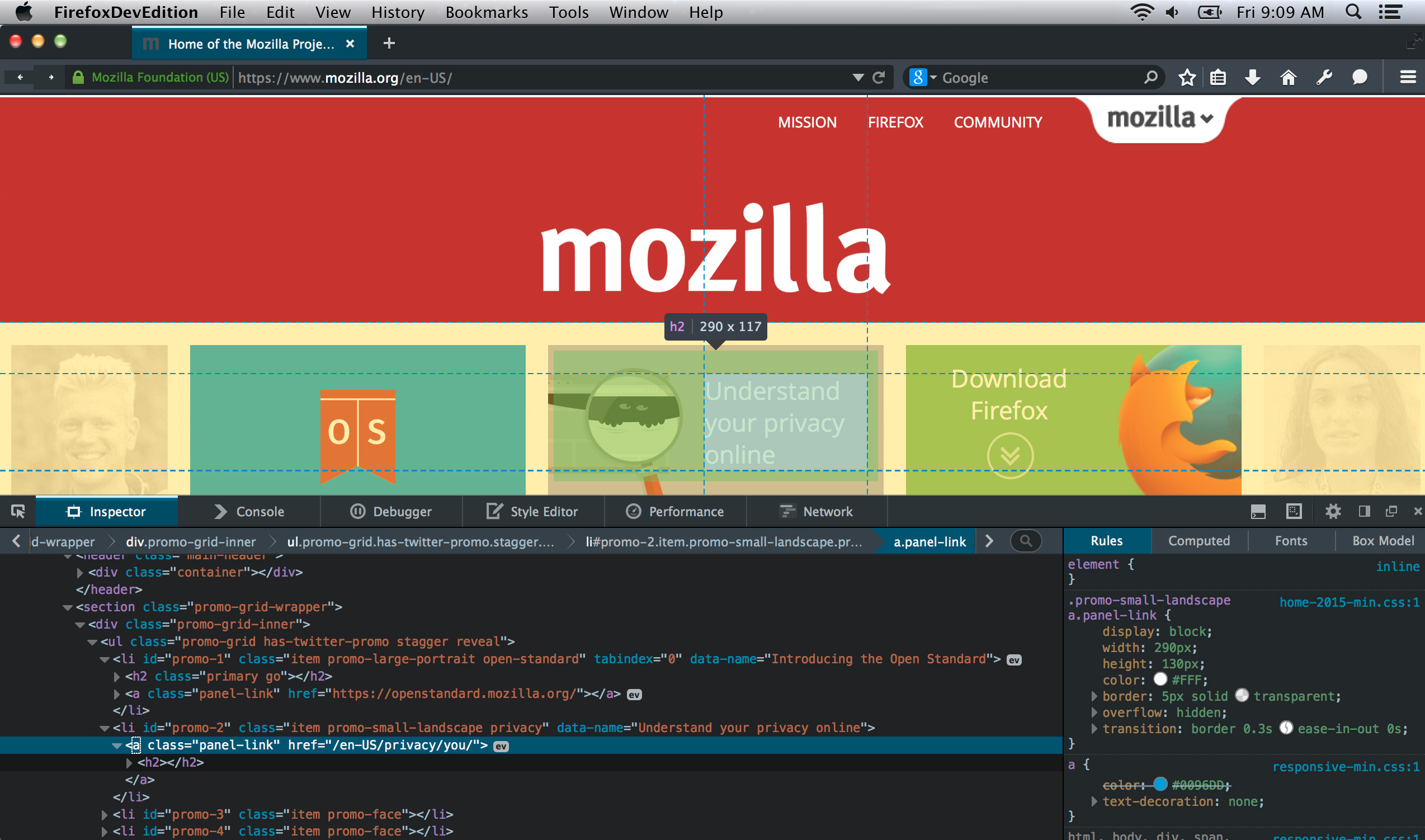
The first thing you’ll notice is the browser’s dark design. Mozilla says the theme saves space for the content on your screen and also fits in with the darker look common among creative app development tools.
Firefox Developer Edition replaces the Firefox Aurora channel, which sits between the Nightly and Beta channels. For those who don’t know, Firefox development starts with Nightly, which consists of the latest Firefox code packaged up every night for bleeding-edge testers, is then followed by Aurora, which includes everything that is labeled as “experimental,” then Beta, and then finally the release channel for the broader public.
Mozilla says its developer tools are quite stable by the time code hits the Aurora channel, so by rebranding the browser for developers, all it’s really doing is tightening the feedback loop. The Aurora channel for Android will not be changing; Dave Camp, Director of Engineering for Firefox Developer Tools, says the company has no plans to repurpose Aurora on mobile.
The two biggest features Mozilla wants to underline are Valence and WebIDE. The former lets you develop and debug other browsers, while the latter lets you develop, deploy, and debut Web apps, all directly from within Firefox Developer Edition.
Valence, previously called Firefox Tools Adapter, connects the Firefox Developer Tools to other major browser engines. It essentially extends the debug tools (including the Inspector, Debugger and Console, as well as Style Editor) in Firefox OS and Firefox for Android to other browsers.
At launch, Mozilla is starting off with two mobile browsers: Chrome for Android and Safari for iOS. Camp tells VentureBeat that the eventual goal is to support more browsers, depending on what developers tell Mozilla they want, but the primary focus is on the mobile Web. In short, Mozilla doesn’t want developers downloading additional plugins or applications just to debug mobile devices.
WebIDE lets you create a new Firefox OS app (which is just a Web app that you can use elsewhere) from a template. You can also open up the code of an existing app and dive right in.
Whichever app you’re working on, you can edit its files directly. You can also run the app in a simulator and debug it with the developer tools.
Those are the two big ones, but the feature list doesn’t end there. The other included Web developer tools are as follows:
- Responsive Design Mode shows you how your website or Web app look on different screen sizes without you having to change the size of your browser window.
- Page Inspector lets you examine the HTML and CSS of any webpage and easily modify its structure or layout.
- Web Console shows logged information associated with a webpage and lets you interact with it using JavaScript.
- JavaScript Debugger lets you step through JavaScript code and examine or modify its state to help track down bugs.
- Network Monitor shows you all the network requests your browser makes, how long every request takes, and the technical details of each.
- Style Editor lets you view and edit CSS styles associated with a webpage, create new ones, and apply existing CSS stylesheets to any page.
- Web Audio Editor lets you inspect and interact with the Web Audio API in real time to ensure that all audio nodes are connected in the way you expect.
So yes, Firefox Developer Edition is much more than just Firefox with a few tools taped to the side. This is a developer’s dream browser, or at least it’s the first version of what Mozilla hopes will woo developers back to its platform.
Why build a browser just for developers?
The timing isn’t arbitrary. Firefox 1.0 was released on November 9, 2004. The Developer Edition is being released in celebration of the 10th anniversary of the browser.
Mozilla explains why now is the time for Firefox Developer Edition:
Ten years ago, we built Firefox for early adopters and developers to give them more choice and control. Firefox integrated WebAPIs and Add-ons to enable people to get the most out of the Web. Now we’re giving developers the whole browser as a hard-hat area, allowing us to bring front and center the features most relevant to them. Having a dedicated developer browser means we can tailor the browsing experience to what developers do every day.
Since browsers are used by various groups of people, they need to cater to the lowest common denominator. Camp explains that Mozilla sometimes has had to “compromise the developer experience to improve the consumer experience” in Firefox. Until now.
A decade ago, Mozilla brought choice and competition to a stagnant market with its browser. Firefox helped push for innovation on the Web, which led to more products, better options, and gave power back to the users.
Mozilla underlines that it is the only independent organization building a browser dedicated to the Web. Everyone else, including Apple, Google, and Microsoft, has to make sure their decisions help the bottom line. Firefox has an advantage because it is completely open source: It’s not part of a proprietary ecosystem, and its independent community is very much interested in building a better Web.
Chad Weiner, Director of Product Management for Firefox, argues Mozilla’s mission is “still about the Web, still about putting users first.” Yet it’s much more than that.
At the end of the day, Firefox is bleeding market share. Mozilla needs to reverse this trend, and winning back developers is a great way to start.
In short, Mozilla wants to apply its tools everywhere, regardless of platform or device. In this way, the Developer Edition could have a very big impact in the long run. If developers jump on the opportunity (and that’s a big if), everyone online will benefit.