Google today launched Chrome 45 for Windows, Mac, Linux, and Android, with some expected changes and new developer tools. You can update to the latest version now using the browser’s built-in silent updater or download it directly from google.com/chrome.
Chrome is arguably more than a browser: With over 1 billion users, it’s a major platform that web developers have to consider. In fact, with its regular additions and changes, developers have to keep up to ensure they are taking advantage of everything available.
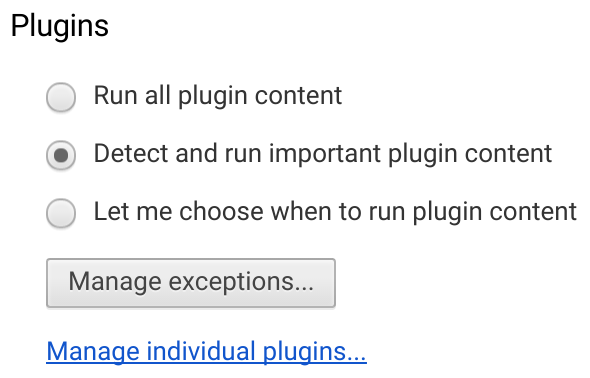
First and foremost, Chrome now automatically pauses less-important Flash content (rolling out gradually, so be patient). This feature has been a long time coming from both Google and Adobe. With the goal of making Flash content more power-efficient in Chrome, in March, a setting was introduced to play less Flash content on the page, but it wasn’t turned on by default. In June, the option was enabled in the browser’s beta channel. Now it’s being turned on for everyone.
Here’s how the feature works. Chrome will automatically pause Flash content that isn’t “central to the webpage,” while keeping central content playing without interruption. For example, the video you’re watching will be unaffected, while animations on the side will be paused. If Chrome pauses something you’re interested in, you can resume playback by just clicking on it.
Over the last few months, Google has admitted that the feature would pause a lot of plugin content, including “many Flash ads.” The goal, according to the company, is to increase page-load speed and reduce power consumption, though it hasn’t shared any hard data on what kind of improvements users can expect.
Next, Chrome has gained new JavaScript features — defined in the ES2015 specification (formerly known as ES6). More specifically, developers can now use arrow functions and new array methods (samples here).
Google has also implemented Subresource Integrity, which can help mitigate the risk of a compromised server and make sure only the expected resource is used (as opposed to any resource at a given URL). The security risk is further mitigated by using a hash (sample).
It has become a new custom for Google Developers to explain all of the above in a nerdy video with code examples (watch out for the compromised “server”):
Other developer features in this release include:
- Sites can now customize the vibration triggered when showing a notification on Android.
- Chrome’s implementation of the Push API has undergone several minor breaking changes to keep up-to-date with the evolving specification.
- Sites using promoted add to home screen can now programmatically control the timing of the banner.
- The rotationAngle attribute of Touch objects is no longer prefixed, making it easier for sites to understand the geometry of the user’s touch with cross-browser code.
- To improve scroll performance on pages with heavy mouse handlers or hover styles, Chrome no longer sends mouse position updates when the user is scrolling with a trackpad or scroll wheel.
- Chrome now immediately prefetches all HTML imports referenced by a page instead of waiting for scripts included higher in the document to finish executing, thereby improving performance.
- To reduce the risk of certain types of attack, the ‘self’ source defined by Content Security Policy now excludes blob and filesystem URLs.
- The logjam attack is fixed in this release by deprecating the use of keys smaller than 1024 bits in Diffie-Hellman key exchanges, which may require developers to update their server’s TLS configuration.
- To improve cross-browser compatibility and specification compliance, CSSUnknownRule and CSSKeyframesRule.insertRule() are now deprecated, with the latter now replaced by CSSKeyframesRule.appendRule().
- Sites using SMIL will now trigger deprecation warnings in the console, encouraging them to migrate to CSS Animations and Web Animations.
- This release deprecates both multiple shadow roots and shadow-piercing deep selectors following a unanimous decision by browser vendors at the Web Components April 2015 meeting.
- The MediaStream attributes “label” and “ended” are now deprecated in favor of “id” and “active,” while the stop() method is deprecated in favor of MediaStreamTrack.stop().
Chrome 45 also includes 29 security fixes, of which Google chose to highlight the following:
- [$7500][516377] High CVE-2015-1291: Cross-origin bypass in DOM. Credit to anonymous.
- [$7500][522791] High CVE-2015-1292: Cross-origin bypass in ServiceWorker. Credit to Mariusz Mlynski.
- [$7500][524074] High CVE-2015-1293: Cross-origin bypass in DOM. Credit to Mariusz Mlynski.
- [$5000][492263] High CVE-2015-1294: Use-after-free in Skia. Credit to cloudfuzzer.
- [$3000][502562] High CVE-2015-1295: Use-after-free in Printing. Credit to anonymous.
- [$1000][421332] High CVE-2015-1296: Character spoofing in omnibox. Credit to zcorpan.
- [$3000][510802] Medium CVE-2015-1297: Permission scoping error in WebRequest. Credit to Alexander Kashev.
- [$3000][518827] Medium CVE-2015-1298: URL validation error in extensions. Credit to Rob Wu.
- [$2000][416362] Medium CVE-2015-1299: Use-after-free in Blink. Credit to taro.suzuki.dev.
- [$1000][511616] Medium CVE-2015-1300: Information leak in Blink. Credit to cgvwzq.
- [526825] CVE-2015-1301: Various fixes from internal audits, fuzzing and other initiatives.
- Multiple vulnerabilities in V8 fixed at the tip of the 4.5 branch (currently 4.5.103.29).
If you add all those up, you’ll see Google spent at least $40,500 in bug bounties for this release (there are additional bounties that still don’t have a reward amount set). The security improvements alone should be enough incentive for you to upgrade to Chrome 45.