The next browser battle is upon us. Google Chrome recently passed 1 billion users, Mozilla revealed big changes are coming to Firefox, and Windows 10 is out, which means it’s time to test Microsoft Edge.
In July, we benchmarked the beta browsers. Now Edge has been out for more than a month, and its two biggest competitors have received significant updates: Chrome 45 and Firefox 40. Let’s see what they can do.
A benchmarking program that can test browsers in a definitive way does not exist. In lieu of such, we’re going to go through eight separate benchmarks. We’re also only focusing on Windows, so as to maintain a common platform, and because that’s what the larger majority of desktop users browse on.
The setup
We used a custom desktop PC for each benchmark. It features an Intel Core i5 4440 processor (6M Cache, 3.10 GHz), 8GB of DDR3 1600MHz RAM, a 500GB SATA hard drive (7200 RPM), a Nvidia GeForce GTX 460 graphics card, and a 24-inch widescreen LED monitor (1920 x 1080).
We split off a new 75GB partition for a fresh install of Windows 10 Pro (64-bit) and ran Windows Update a few times until it had all the latest patches. We then downloaded each of the browsers, ran all of the eight tests on each, and made sure to take screenshots along the way.
Please remember that if you try to replicate the tests, your figures will of course differ because you’re using a different computer. You will not get the same numbers, but you may get similar results.
The browsers
Google has always marketed performance as a key component of Chrome. We used version 45.0.2454.85, which was released this month.
Before Chrome came along, Mozilla built Firefox as the fast alternative to Internet Explorer. We used version 40.0.3, released last month.
Microsoft Edge is Microsoft Internet Explorer’s successor. We used version 20.10240.16384.0.
The results
Finally, the part you’ve been waiting for. Again, please remember that the exact numbers aren’t important: How they compare between browsers within a given test is what counts.
Here’s the rundown (click on an individual test to see the nitty-gritty details):
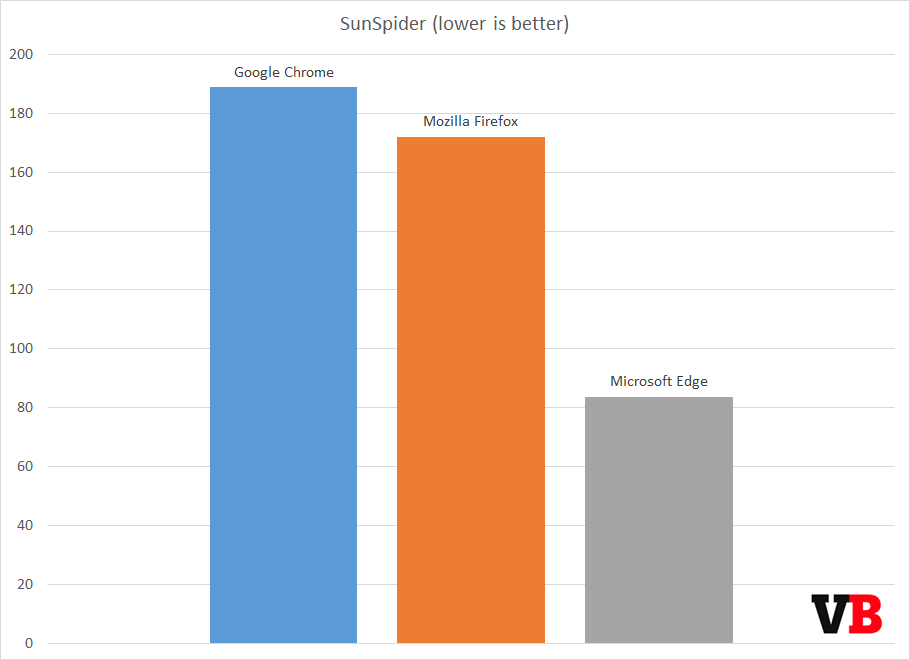
- SunSpider: Edge wins!
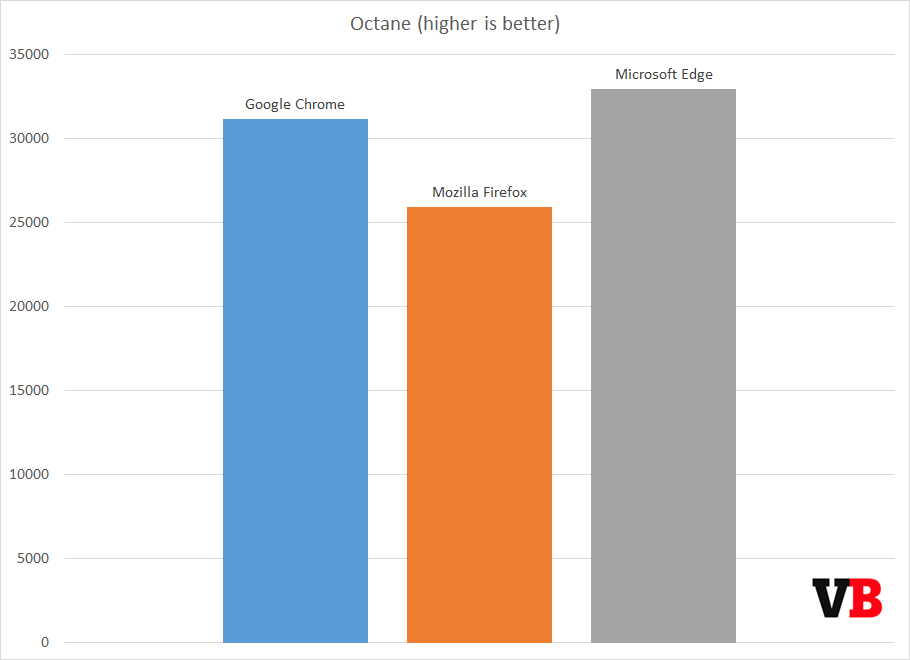
- Octane: Edge wins!
- Kraken: Chrome wins!
- JetStream: Edge wins!
- Oort Online: Chrome wins!
- Peacekeeper: Firefox wins!
- WebXPRT: Firefox wins!
- HTML5Test: Chrome wins!
If you’d prefer to see all the results on one page, please click here.
Final thoughts
None of the three browsers did significantly better than the others. Keep in mind that browser performance is improving at a very rapid pace, and shouldn’t be your only consideration when picking the tool you’ll use to consume Internet content.
The good news is that as long as you’re using one of the Big Three, performance is solid. There is certainly room for improvement, but Chrome, Firefox, and Edge are all quite capable.
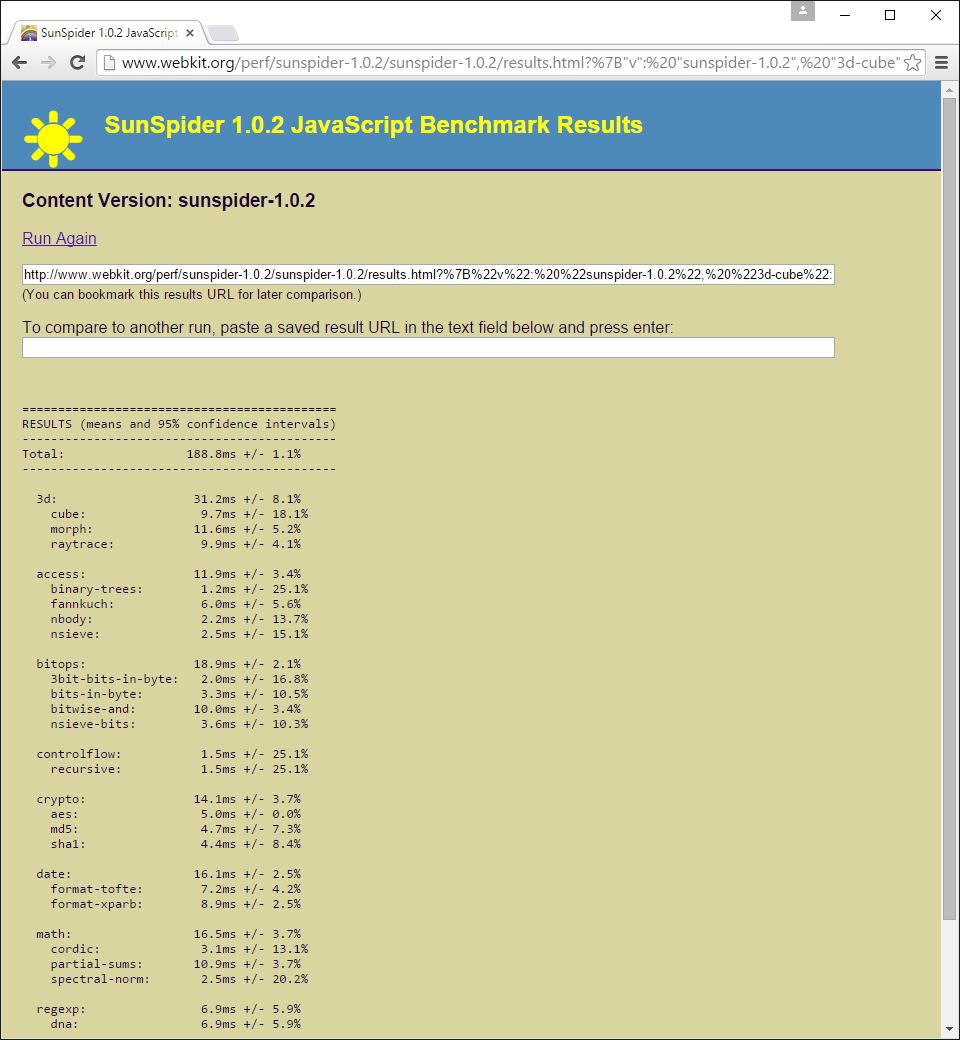
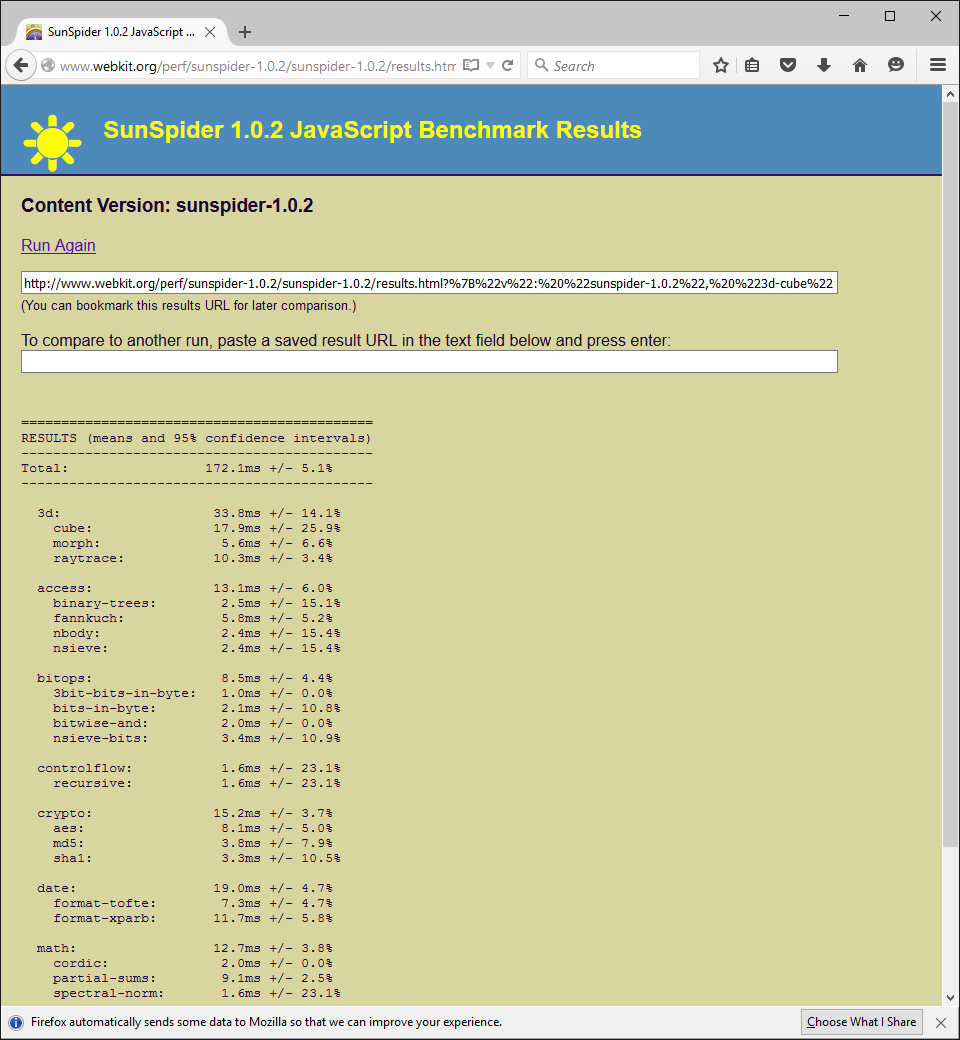
SunSpider is a JavaScript benchmark, probably one of the oldest ones around. We ran version 1.0.2, the most current one available.
For this benchmark, a lower number is better.
Chrome started off OK:
Firefox was a tad faster:
Edge destroyed them both, finishing in less than half the time:
This is an old test, but every time I run it, the latest browsers manage to shave off a few more milliseconds.
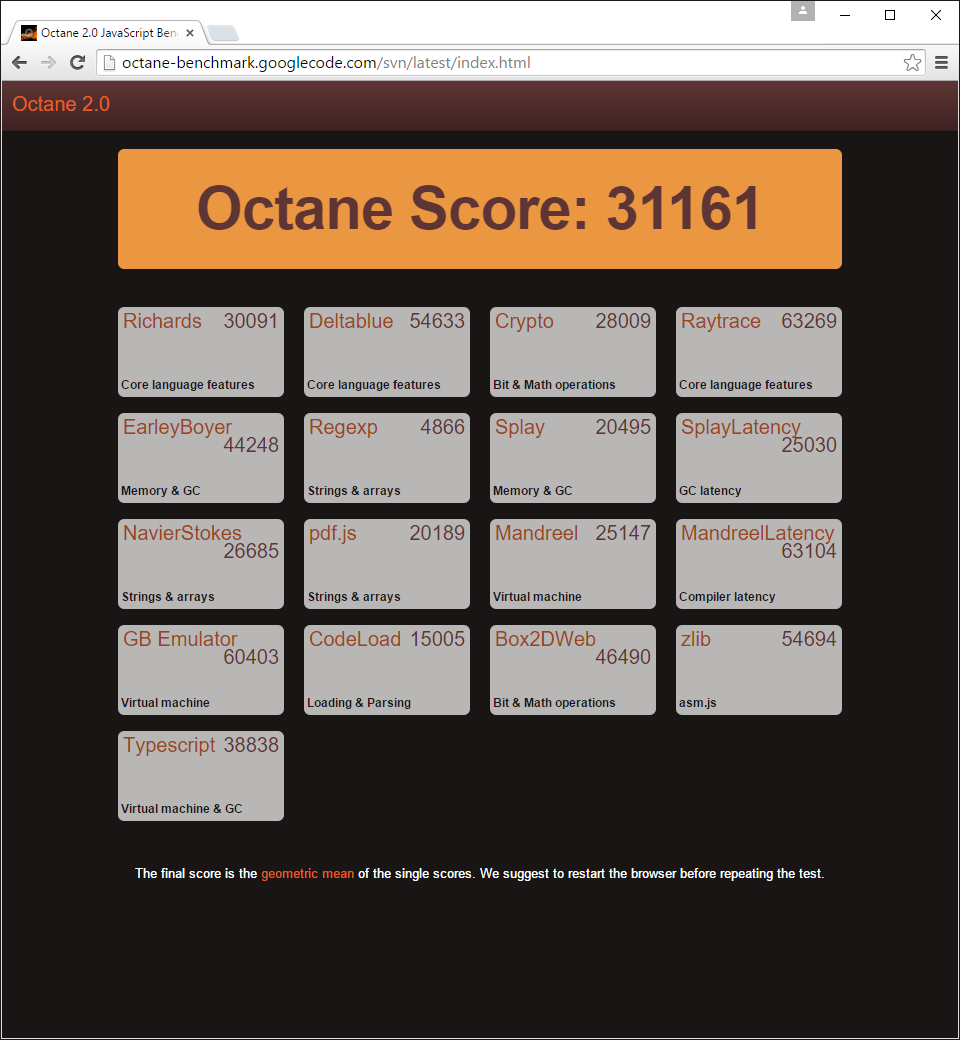
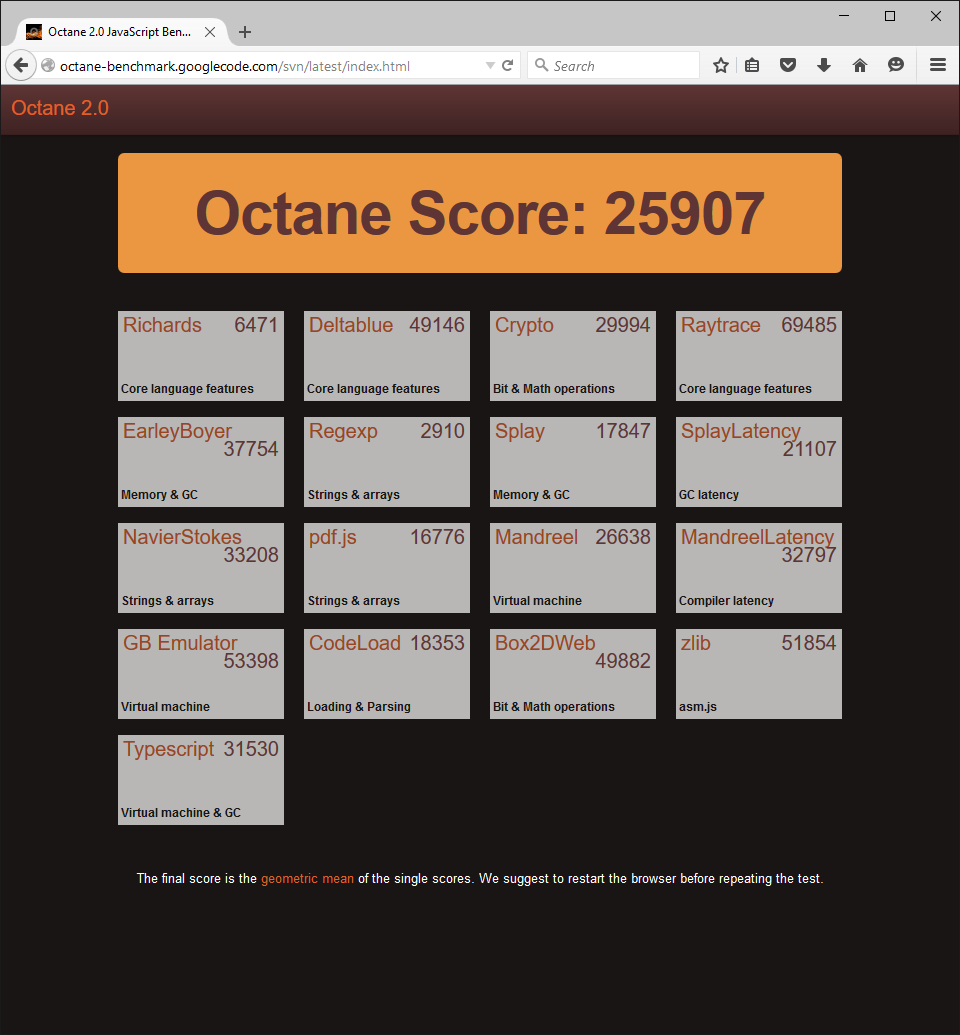
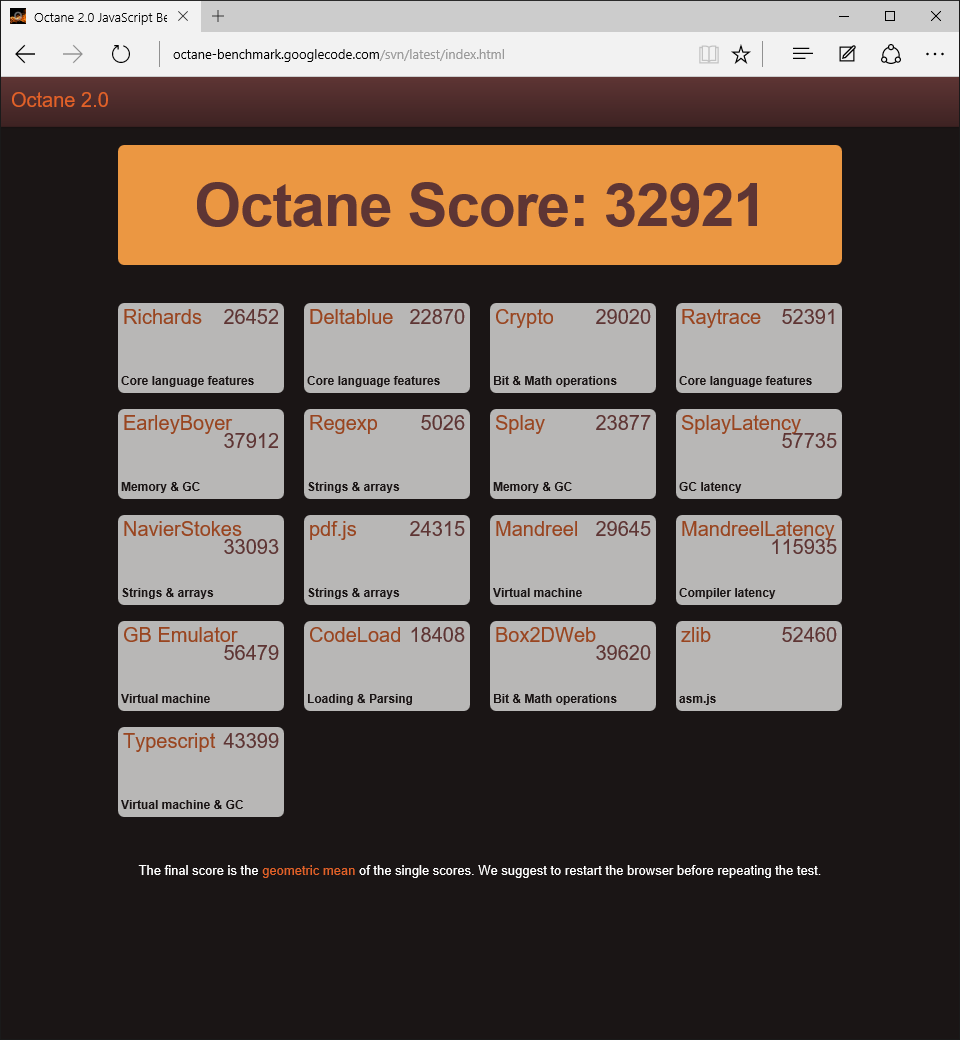
Octane is a JavaScript benchmark developed by Google. We ran the latest version, 2.0.
For this benchmark, a higher number is better.
Chrome set the bar really high:
Firefox couldn’t match it:
Edge managed to jump over it:
Given that Octane was developed by Google, it’s a little surprising that Chrome didn’t win this test.
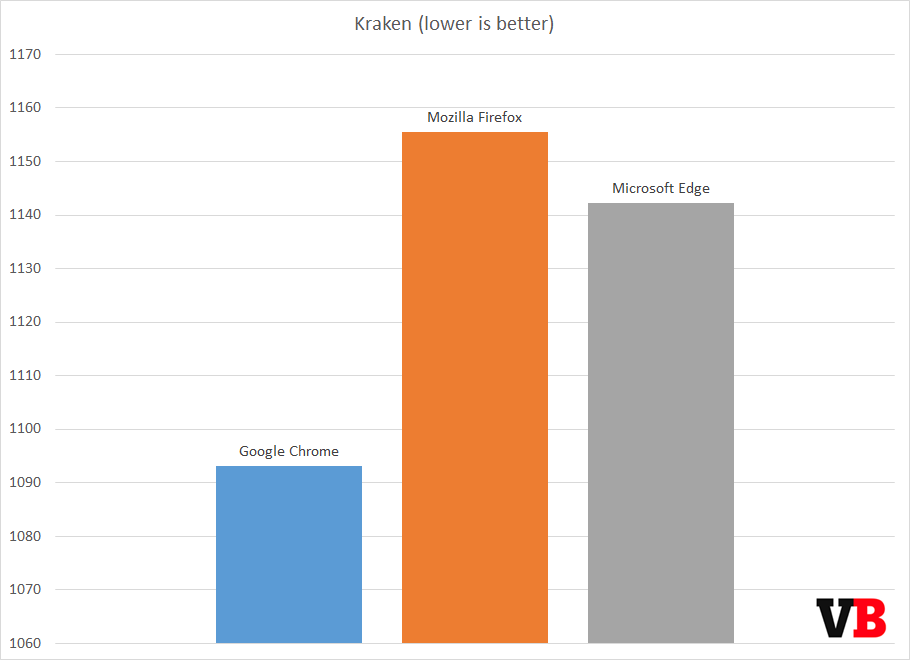
Kraken is a JavaScript benchmark developed by Mozilla. We ran the latest version, 1.1.
For this benchmark, a lower number is better.
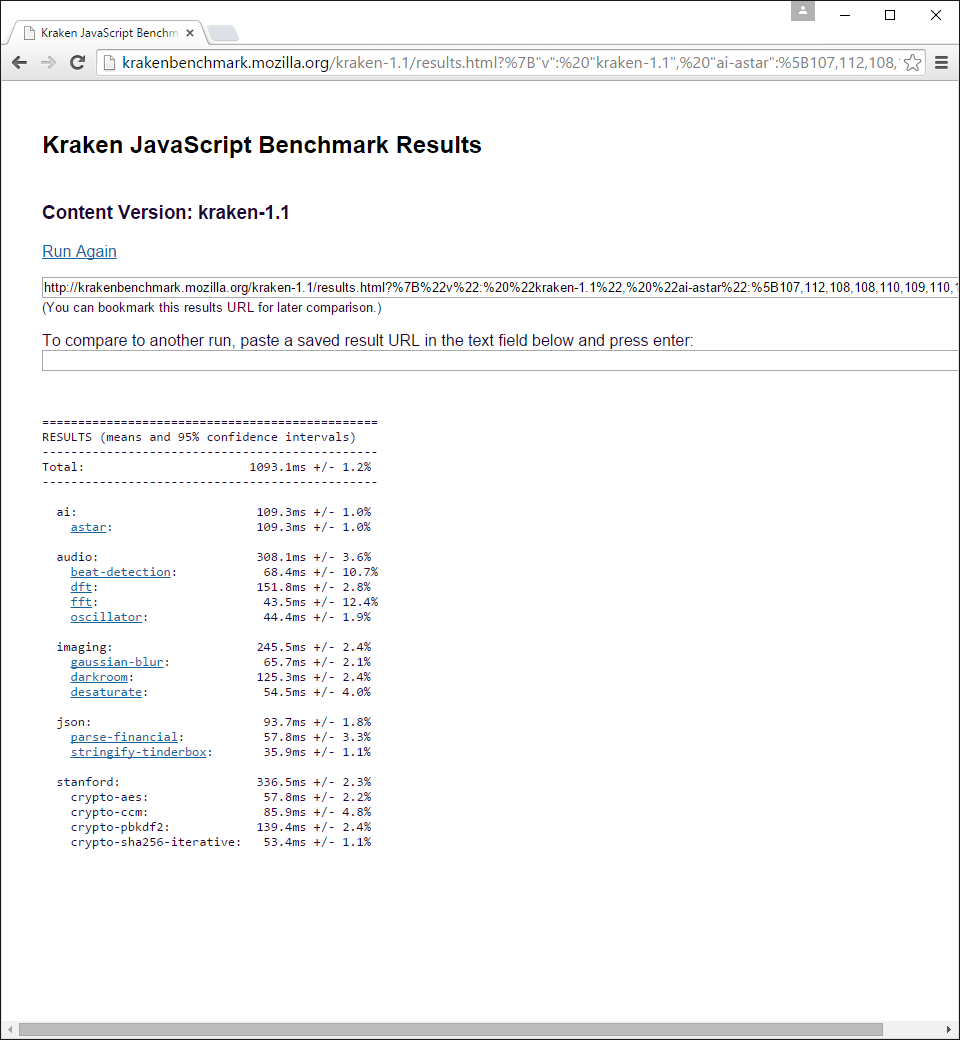
Chrome was very quick:
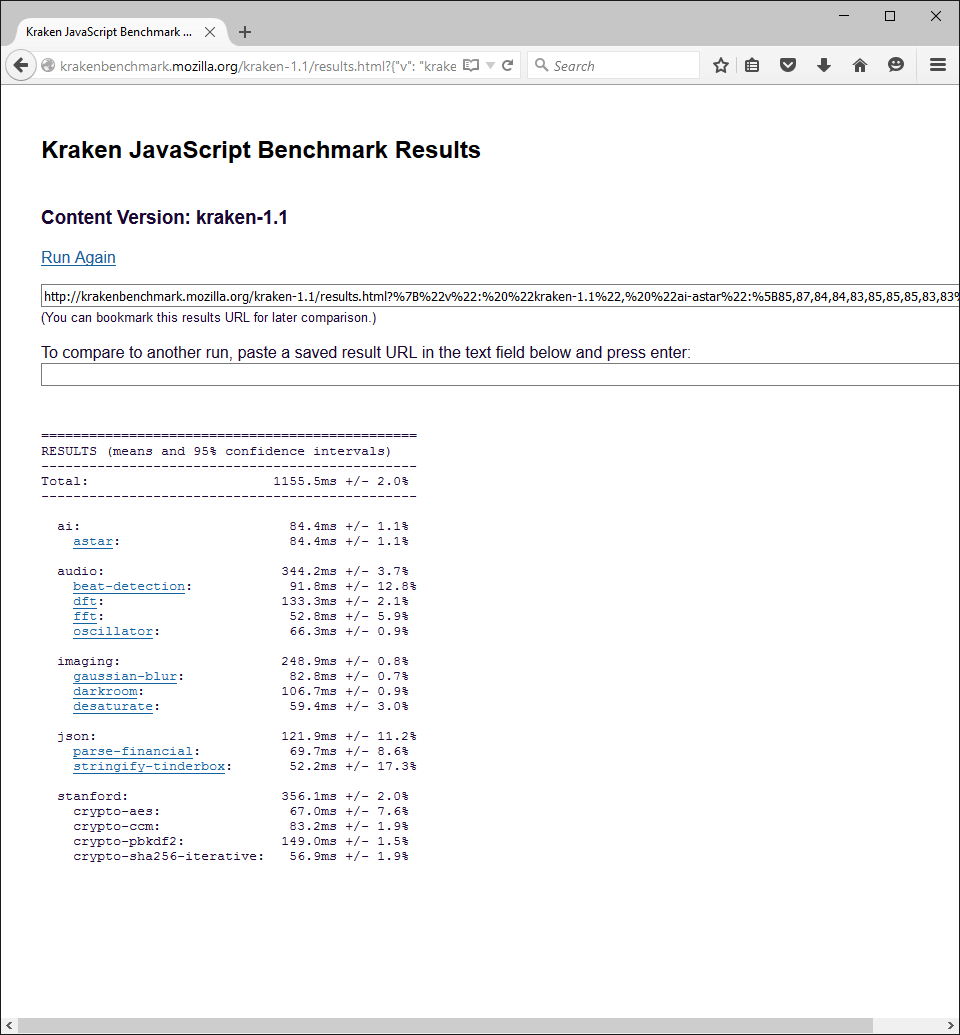
Firefox was a bit slower:
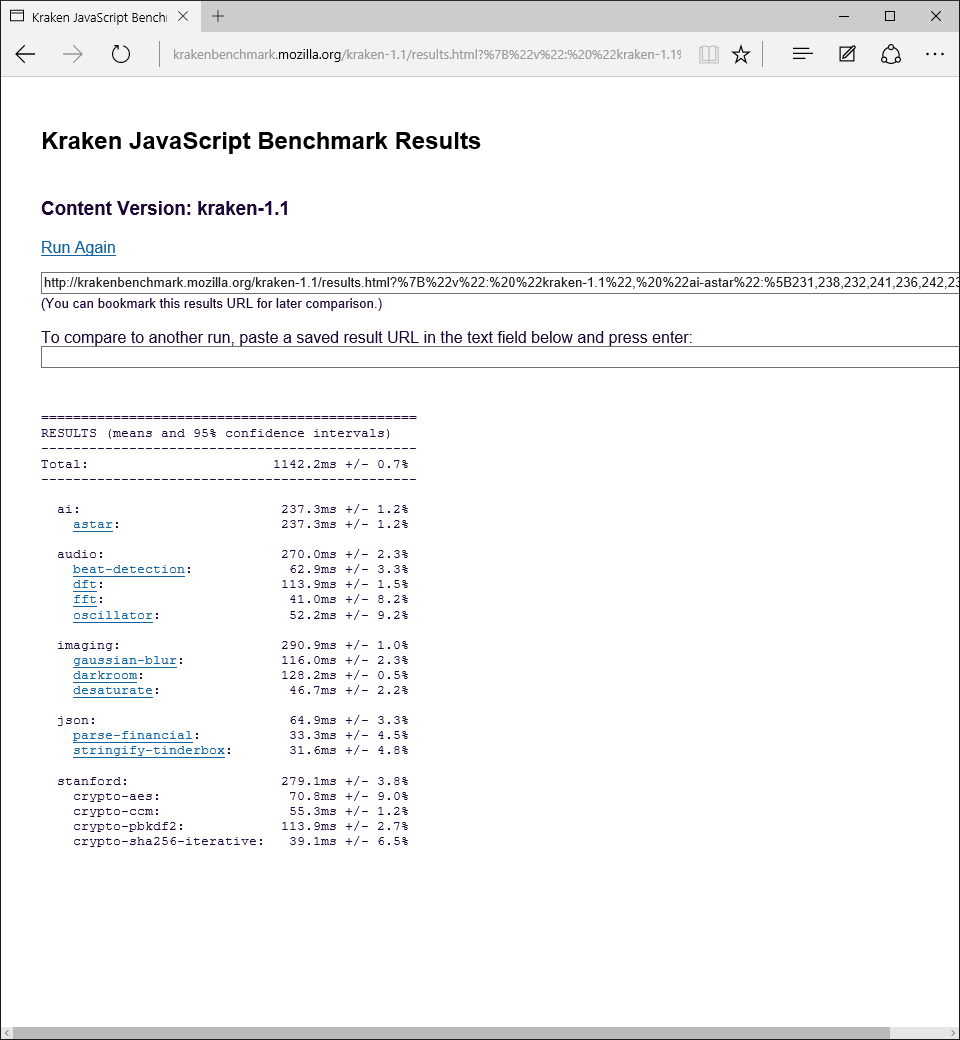
Edge was faster than Firefox but still slower than Chrome:
Despite the fact that Kraken is Mozilla’s benchmark, Chrome still won this test.
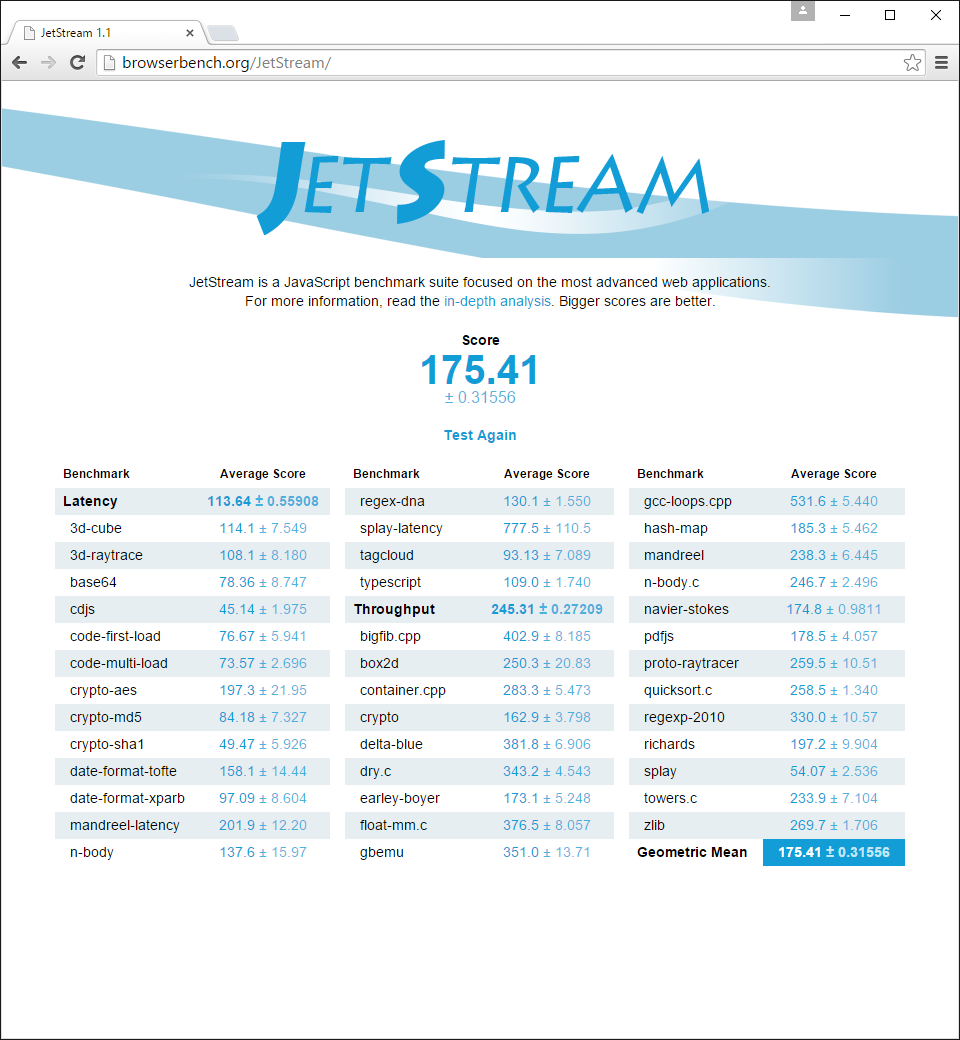
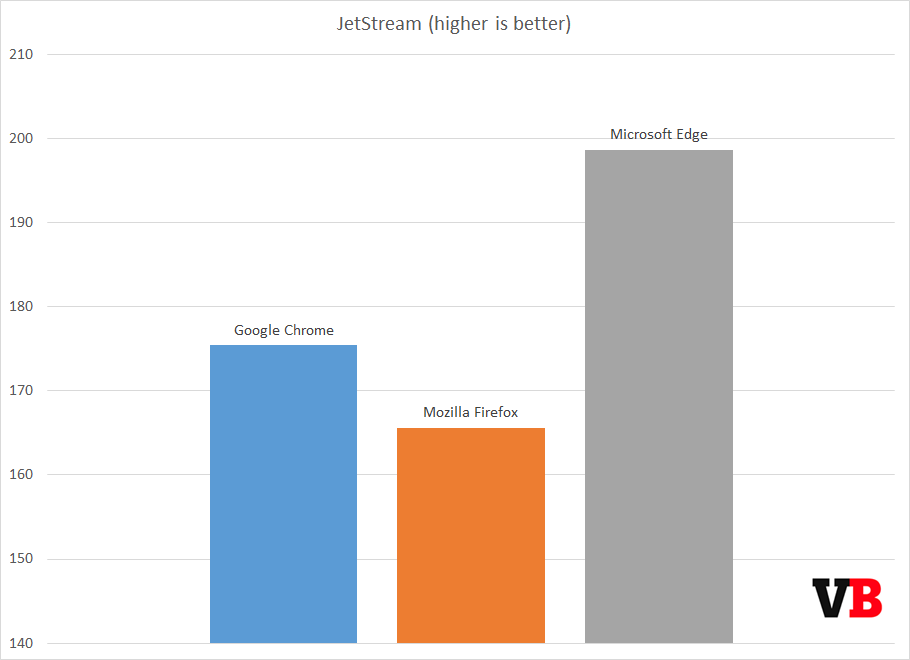
JetStream is a JavaScript benchmark developed by Apple. We ran the latest version, 1.1.
For this benchmark, a higher number is better.
Chrome again set the bar high:
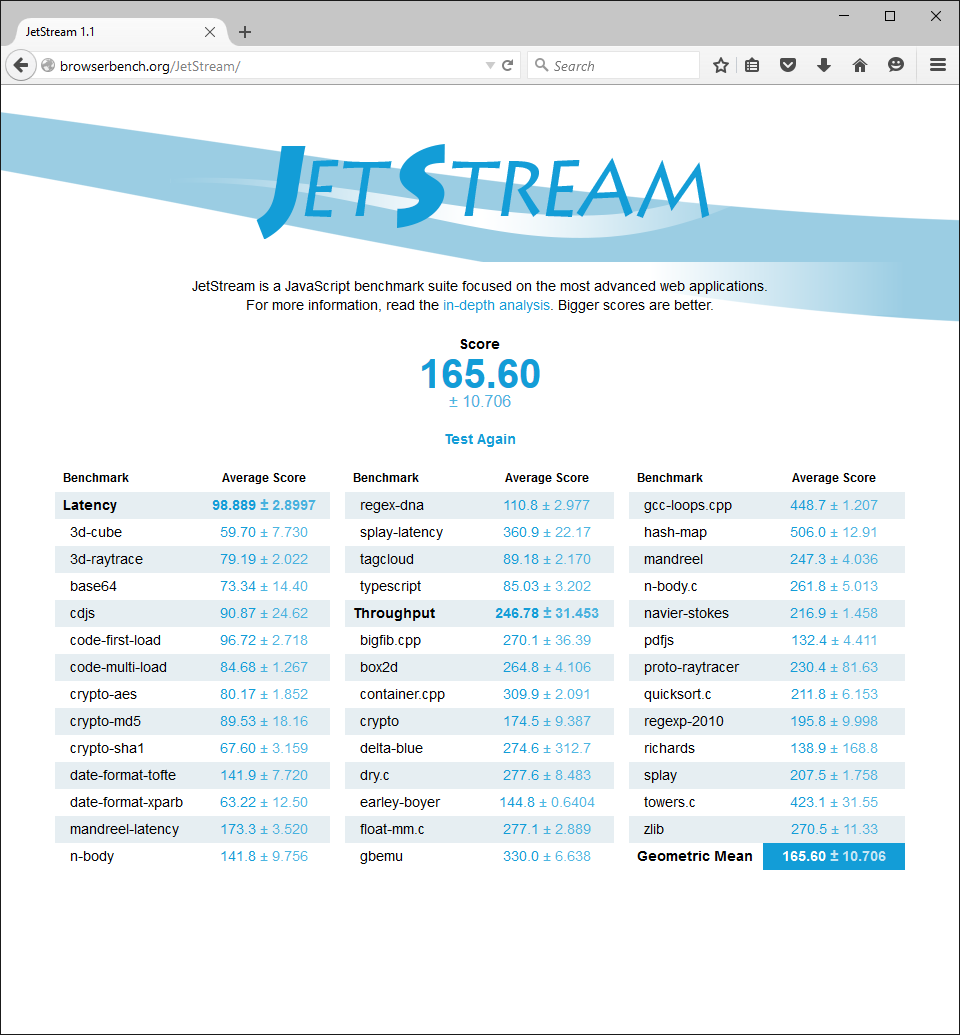
Firefox couldn’t keep up:
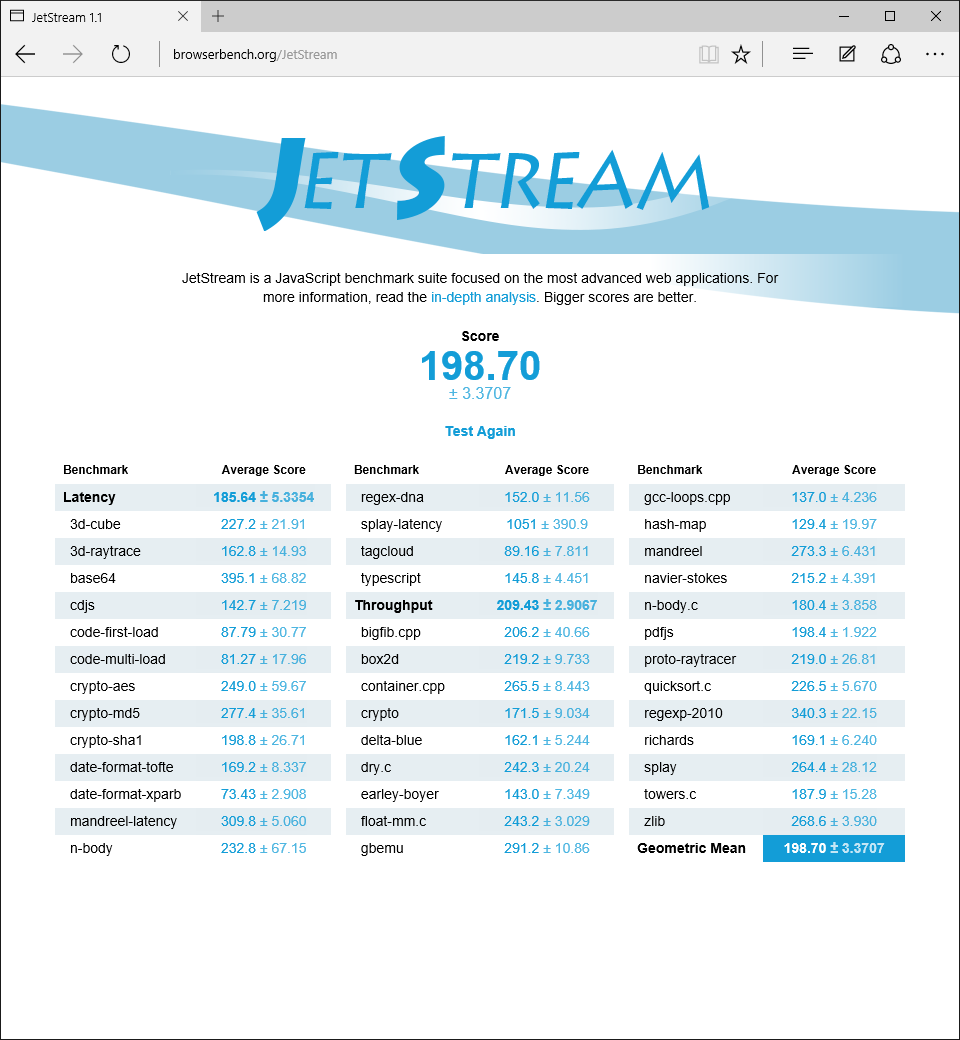
Edge definitely could:
Looks like Microsoft knows best how to blow through Apple’s benchmark.
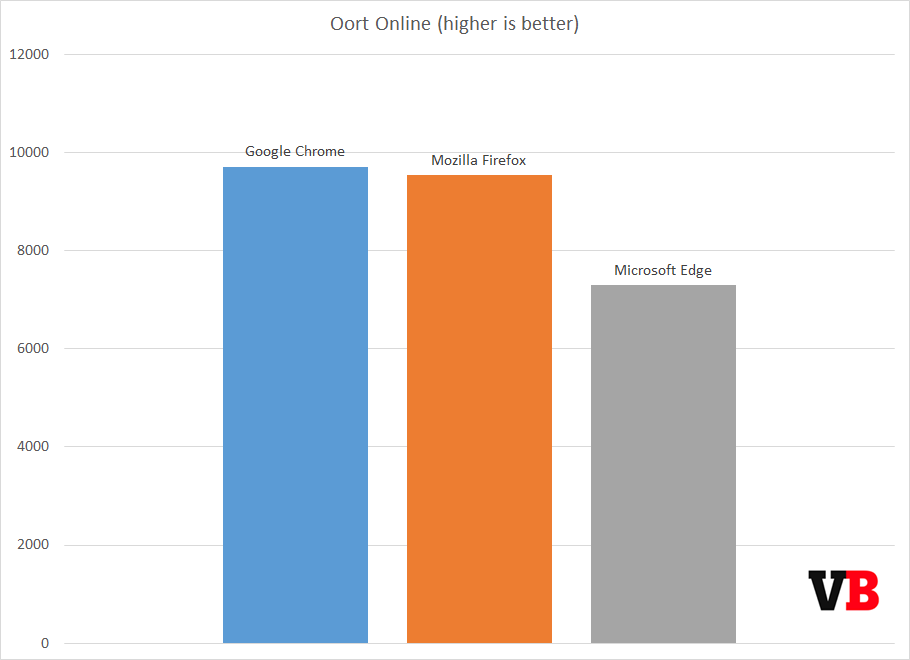
Oort Online is a WebGL benchmark created by the developers for the game of the same name. We didn’t see a version number.
For this benchmark, a higher number is better.
Chrome killed this visual benchmark:
Firefox was not far behind:
Edge had a tough time:
When it comes to graphics, Chrome wins.
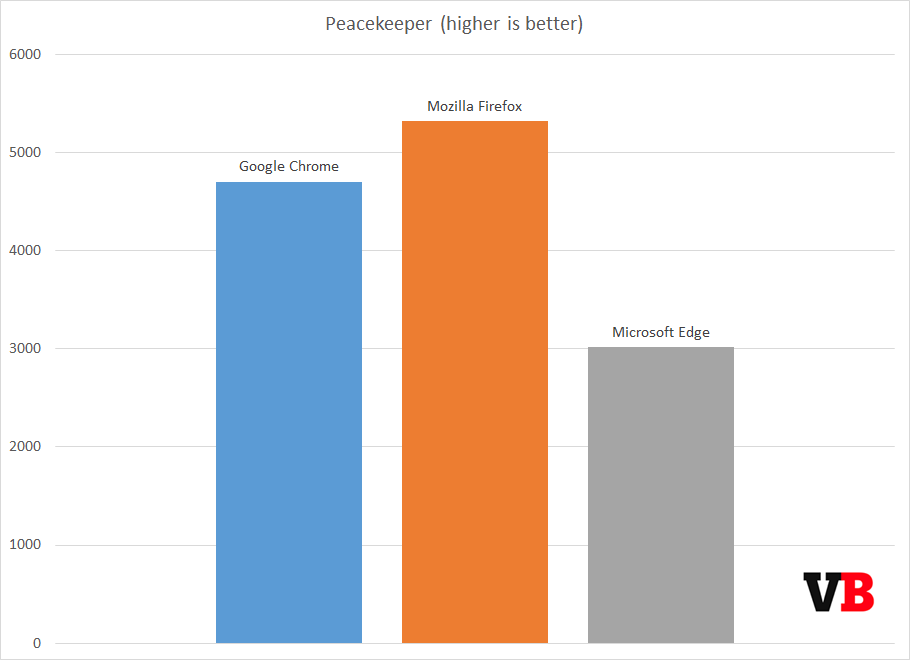
Peacekeeper is a general browser test developed by benchmark-maker Futuremark. We didn’t see a version number.
For this benchmark, a higher number is better.
Chrome did reasonably well:
Firefox did better:
Edge failed miserably, likely in part because it was missing key codecs:
Firefox won this one comfortably.
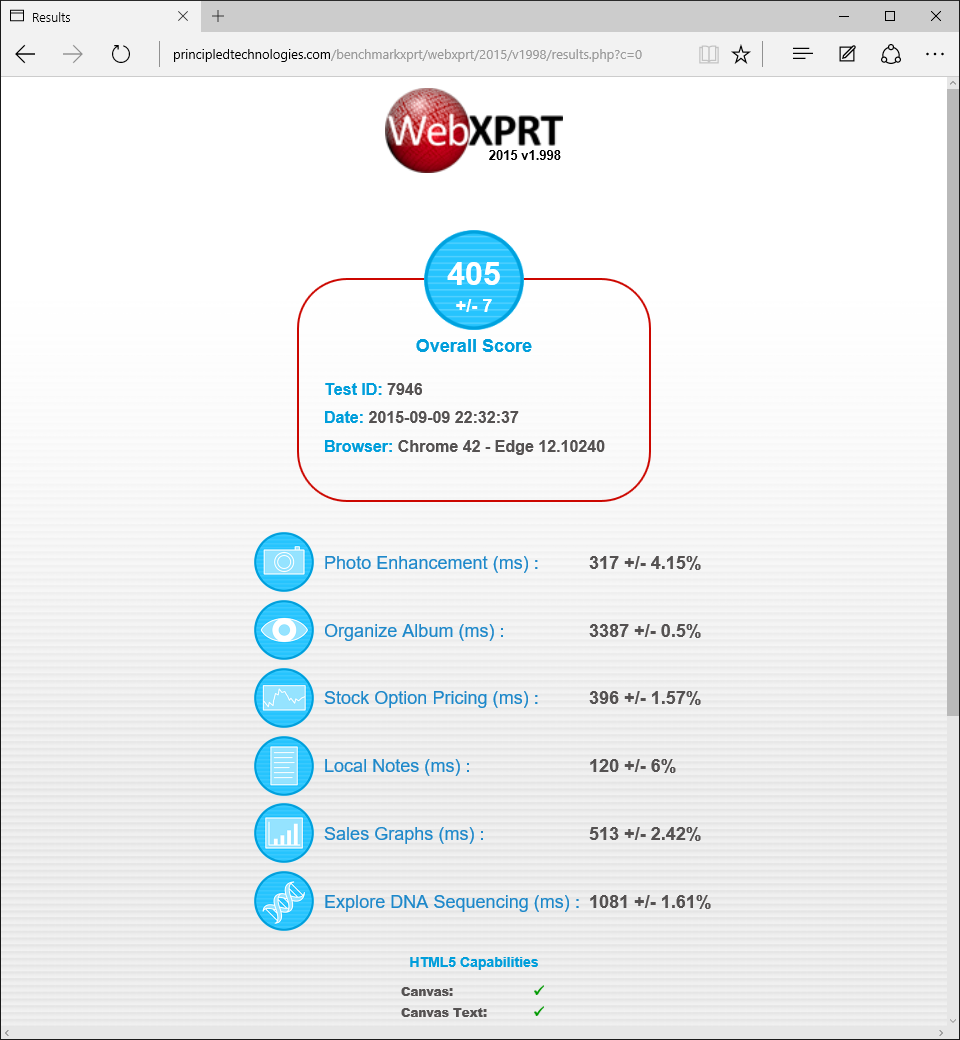
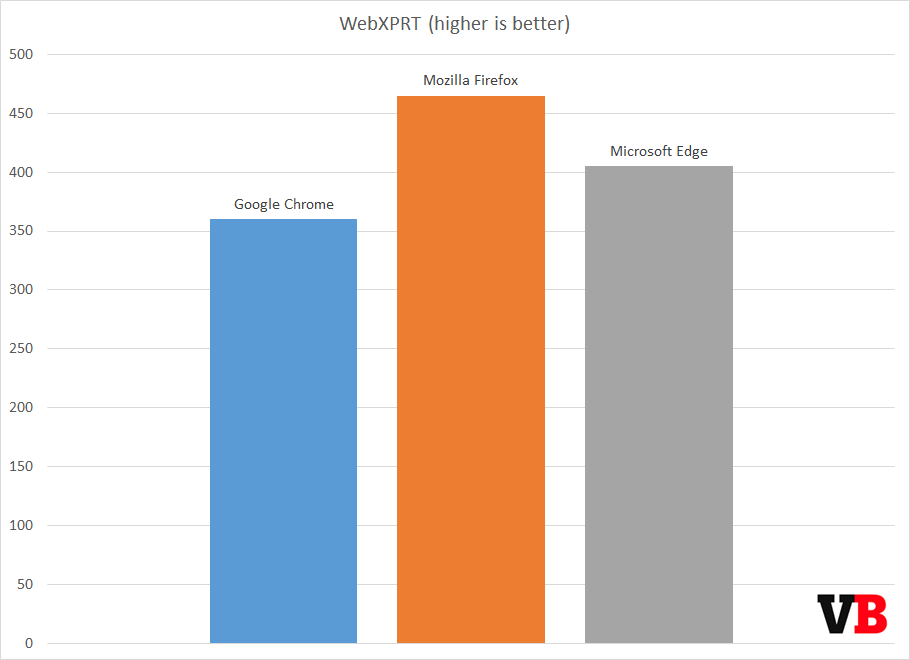
WebXPRT is an HTML5 and JavaScript test developed by benchmark-maker Principled Technologies. We ran version 1.998.
For this benchmark, a higher number is better.
Chrome did okay:
Firefox did a lot better:
Edge was in the middle:
This benchmark took the longest to run, and Firefox managed to end up on top.
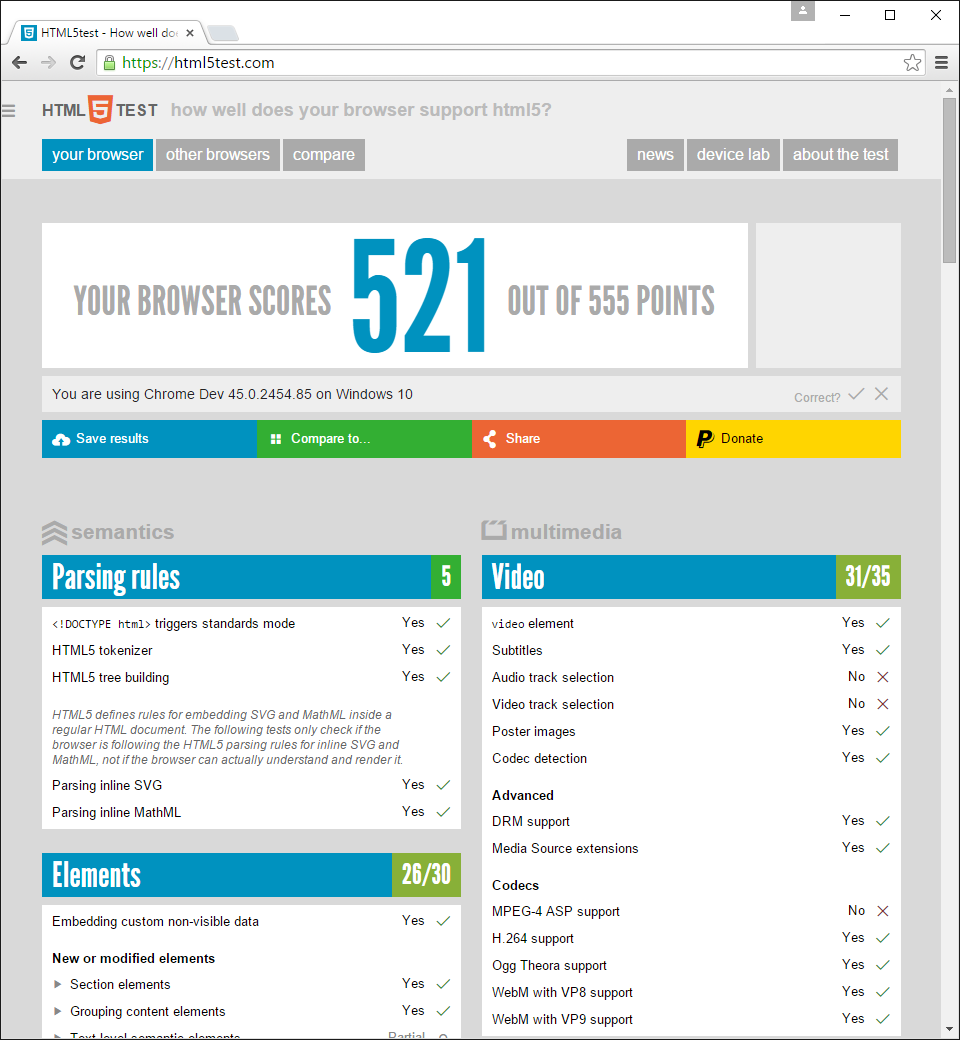
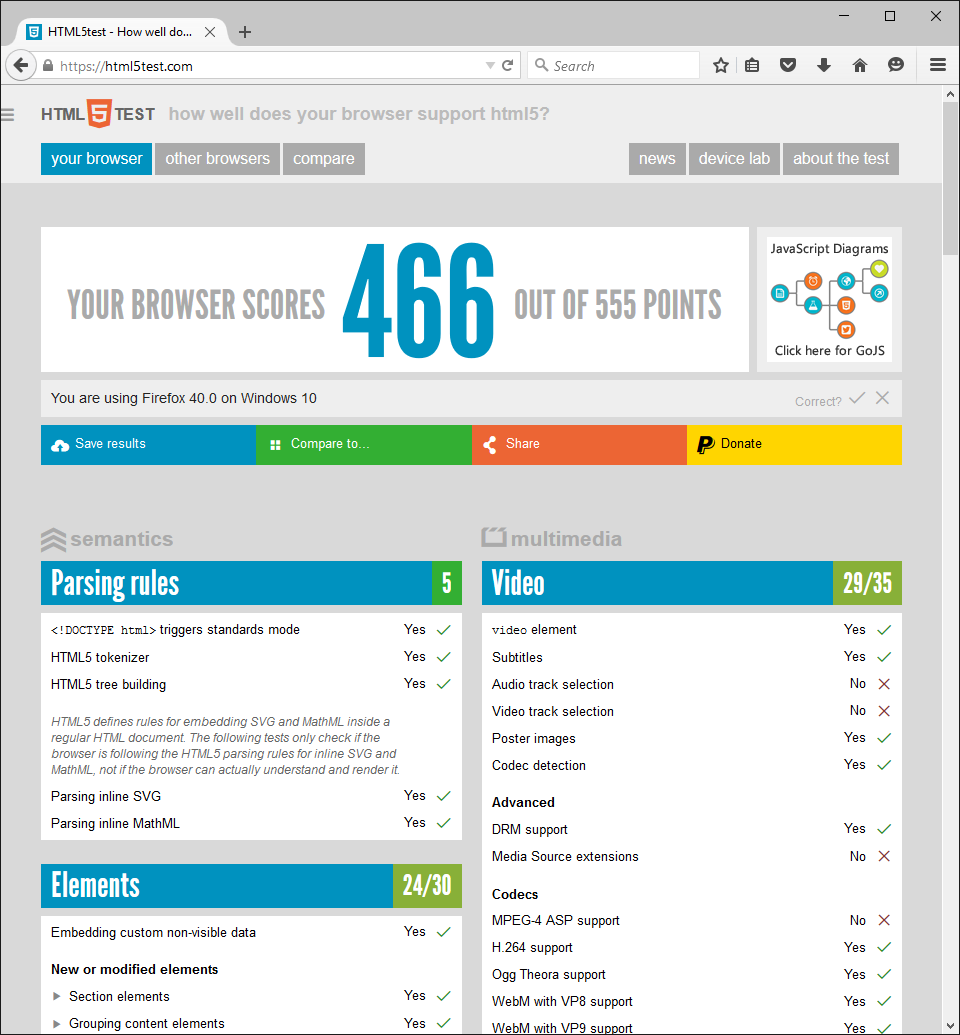
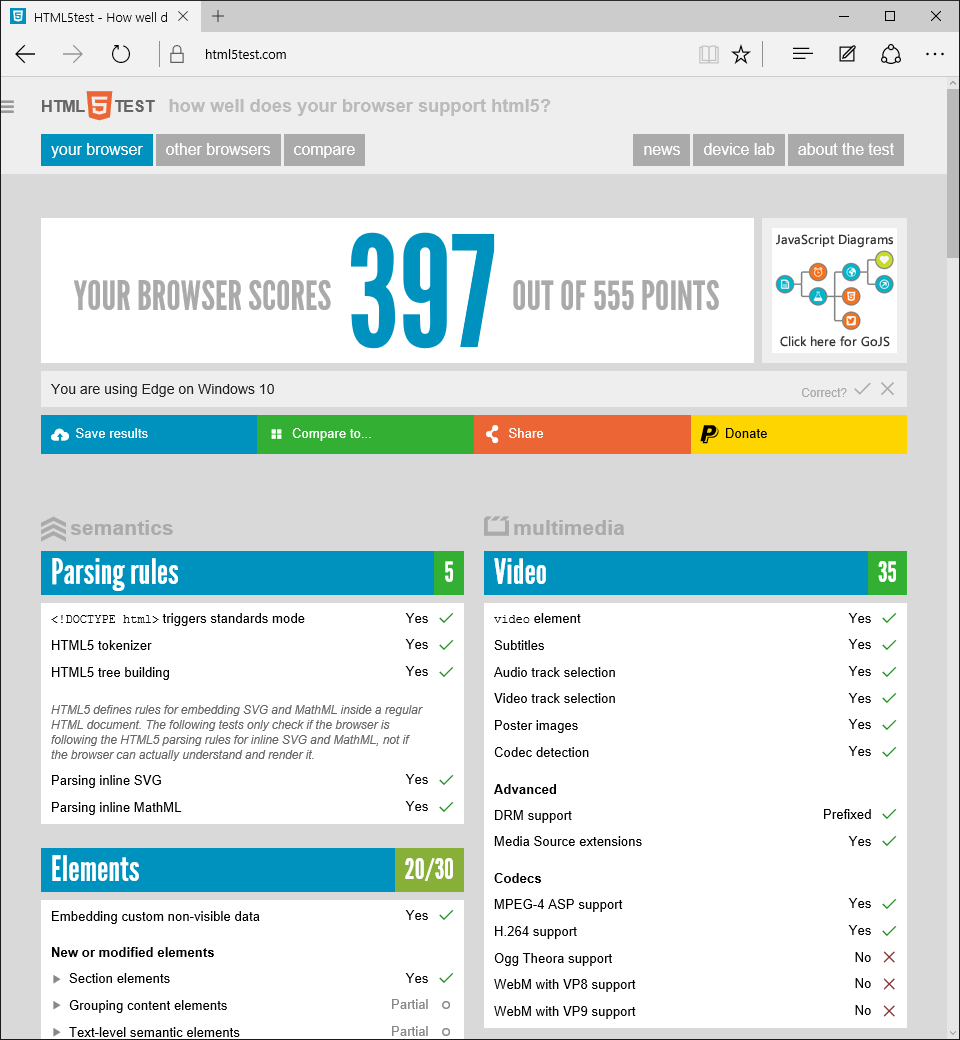
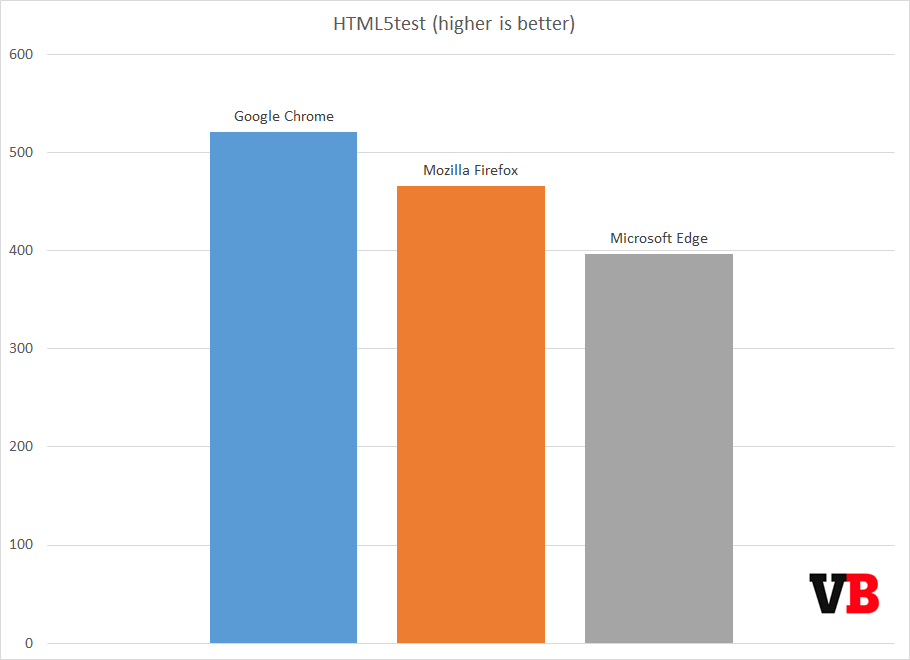
HTML5Test is exactly what its name says. We saw no version number, though a perfect score is 555.
For this benchmark, a higher number is better.
Chrome loves HTML5:
Firefox does as well:
Edge has a ways to go:
Nobody got a perfect score, though Chrome came the closest.
Browser standards are a moving target, though this benchmark does show that Google is pushing the envelope.