In addition to the stable release of Firefox 42, Mozilla also launched Firefox 44 Developer Edition, adding visual editing and memory management tools. Today’s release coincides with the one-year anniversary of what Mozilla calls “the first browser created specifically for developers.”
Firefox Developer Edition sits between the Nightly and Beta channels. Firefox development starts with Nightly, which consists of the latest Firefox code packaged up every night for bleeding-edge testers, is followed by Developer Edition, which includes everything that is labeled as “experimental,” then Beta, and then finally the release channel for the broader public.
The new visual editing tools in Firefox Developer Edition include Animation Tools that Mozilla says “work the same way animators think.” The memory management tools, meanwhile, are designed to help developers understand memory performance and websites.
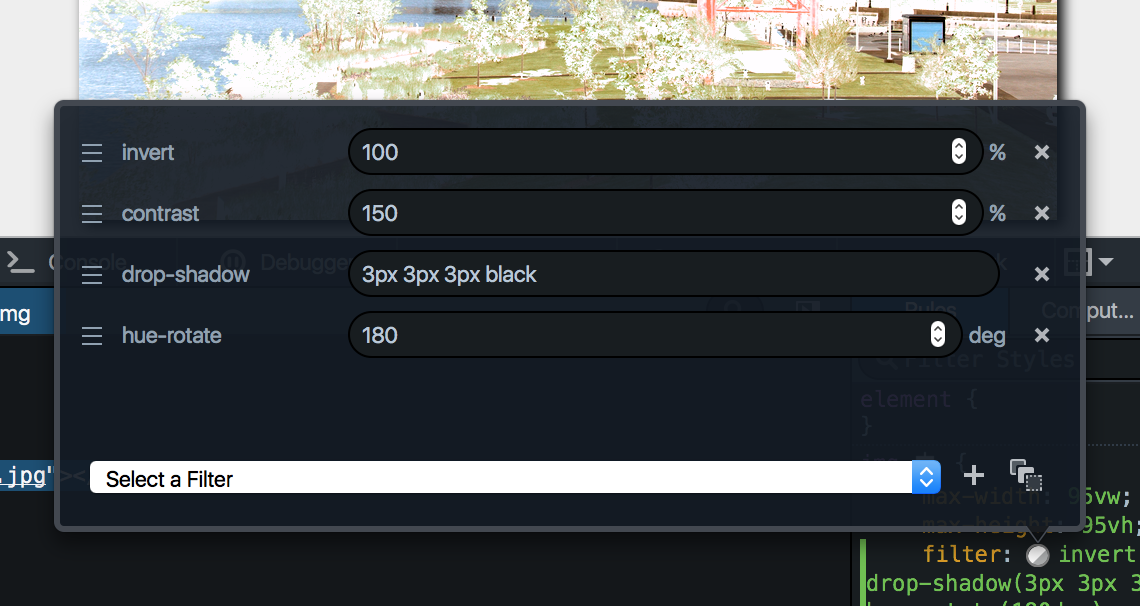
First up, the Page Inspector’s animation panel makes it easy to scrub, pause, and visualize each animation on a webpage. You can switch between a global view of every animation, drill down to just a few nodes, or even pick a specific animation and use the visual cubic-bezier editor to ensure it moves just the way you like. A similar editor for CSS filters allows you to visually add, remove, reorder, and adjust filters with live feedback from the page.
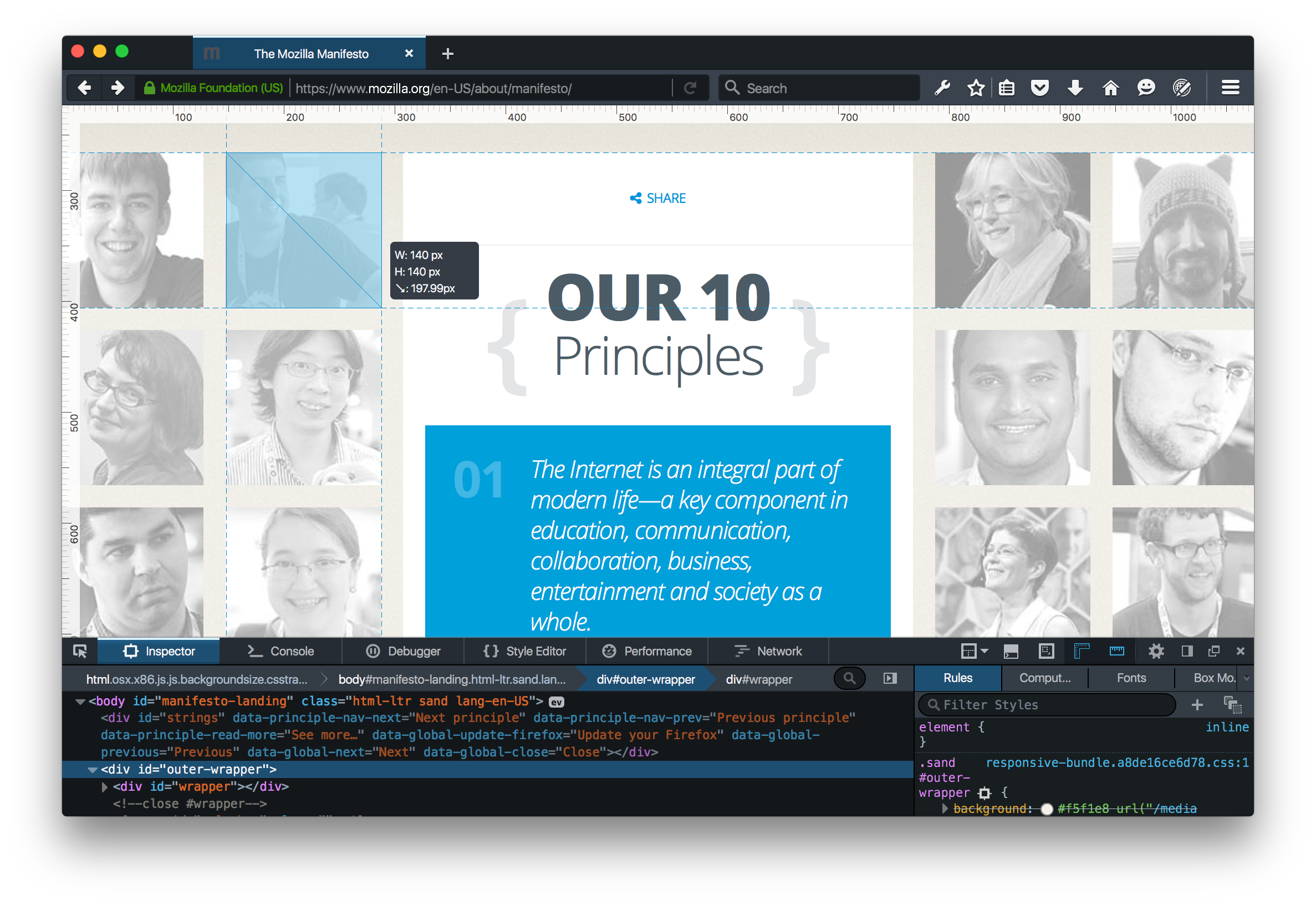
You can now also enable pixel rulers along the page margins and use the new measurement tool to drag-and-measure arbitrary regions of the page. The Inspector now defaults to displaying CSS colors “as authored,” an eyedropper tool lets you pick colors right from the page, and shift-clicking on a color swatch cycles between authored styles and equivalent hex, rgb, and hsl values.
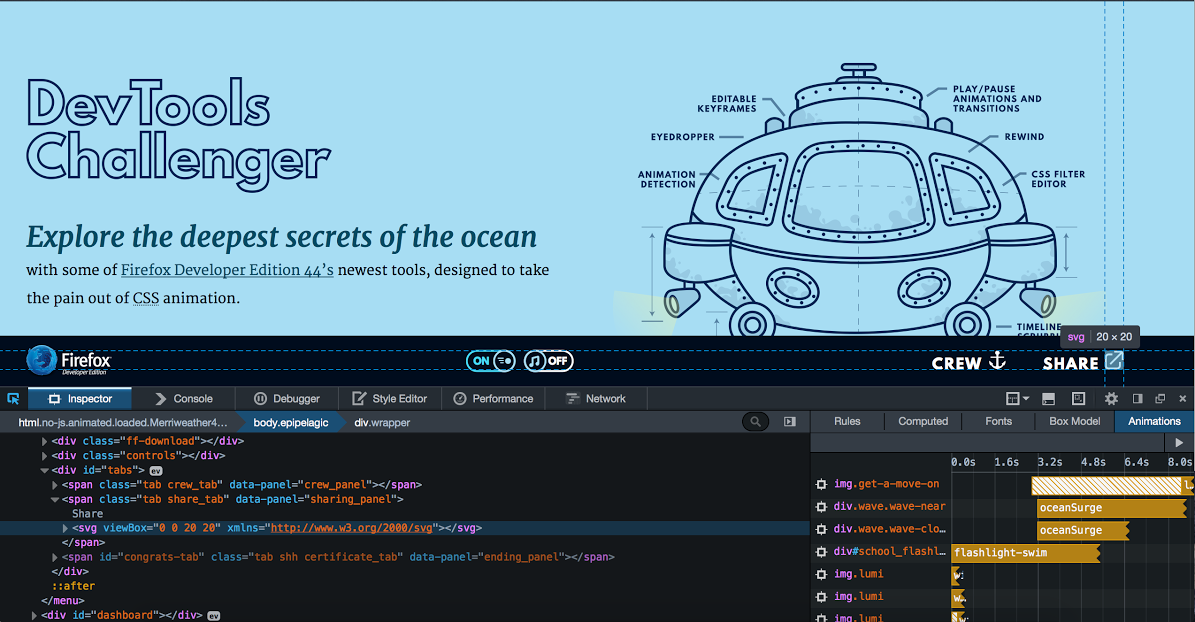
To showcase the new design tools, Mozilla partnered with Web animation engineer and advocate Rachel Nabors to build a hands-on experience called DevTools Challenger. It is meant to give designers a deep-dive (ha ha) on how to make the most of what Firefox Developer Edition offers.
Last but not least, the new Memory tool helps front-end engineers understand and optimize the way pages allocate and retain memory. It takes a snapshot of the heap and allows you to drill down by retained object type, allocation stack, or internal representation. Mozilla told VentureBeat this is just the beginning, so if you want even more granularity — it’s coming.
Here’s the full Firefox 44 Developer Edition changelog:
- New: Improved warning pages for certificate errors and untrusted connections
- Changed: Warning page when RC4 is the only supported cipher
- Developer: Right click on a logged object in the console to store it as a global variable on the page
- Developer: Application/JSON documents can be easily inspected using interactive viewer
- Developer: Visual tools for Layout and Styles: Display rulers along the viewport to verify size and position and use the measurement tool to easily detect spacing and alignment problems, Use CSS filters to preview and create real-time effects like drop-shadows, sepia, etc
- Developer: New memory tool for inspecting the memory heap
- Developer: Lock icon strikethrough for pages containing insecure password fields
- Developer: Visual tools for Animation:View/Edit CSS animation keyframe rules directly in the inspector, Visually modify the cubic-bezier curve that drives the way animations progress through time, Discover and scrub through all CSS animations and transitions playing on the page
- Developer: Added full support for network interception using Service Workers
- Developer: Add-on signing enforcement
Make sure you’re interested in the above before you download Firefox Developer Edition. If not, the stable or even beta channel are probably better suited for your needs.