This post is part of a new series called “Designing for Place” brought to you by Skyhook. As a mobile-first world takes over design, location becomes an essential component. The series examines the many ways place needs to be considered.
This post is part of a new series called “Designing for Place” brought to you by Skyhook. As a mobile-first world takes over design, location becomes an essential component. The series examines the many ways place needs to be considered.
In this series, we argue that precise location can help provide richer insights into your users’ behavior and interest. By having this contextual data on where and when your users access your functionality, you’ll understand how your app can become vital to the daily life of your users. Clearly, the end goal of any app should be delivering personalized experiences to each individual user.
The usage analysis we outlined can help give you a better understanding about your app usage, functionality, and how to become a vital part of your users’ everyday lives. By applying those findings towards your existing app features, you can better categorize and personify your user. We call this process Appticipation.
To bring this to life, we’re going to have a look at Home Depot’s current mobile app – and make a few bold suggestions for Appticipation in action.
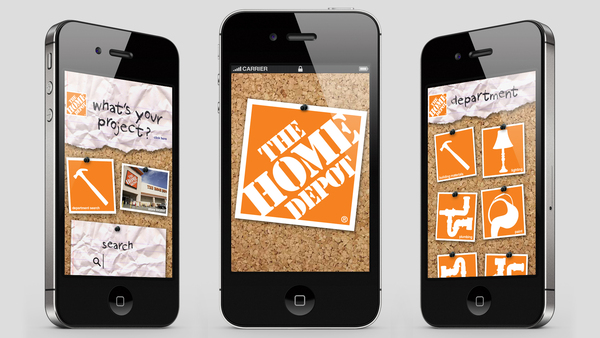
What the Home Depot app does today
Home Depot is smart. Their app not only allows customers to effectively browse their tools and building supplies, but enables the optimal way for customers to purchase their products in their preferred way – whatever it might be. Home Depot correctly recognizes that there are a lot of ways to do this and that they should try to cater to the place that the shopper is in to make the experience flow the way they expect. Enter appticipation.
 Go deeper: Get the whitepaper, Making the 5%: Your Guide to Surviving with Dynamic User Experience, and get the full story.
Go deeper: Get the whitepaper, Making the 5%: Your Guide to Surviving with Dynamic User Experience, and get the full story.
Realizing that their customers need a way to categorize their desires for their projects or maintenance needs, shoppers can create product lists in the Home Depot app — getting them is the next order.
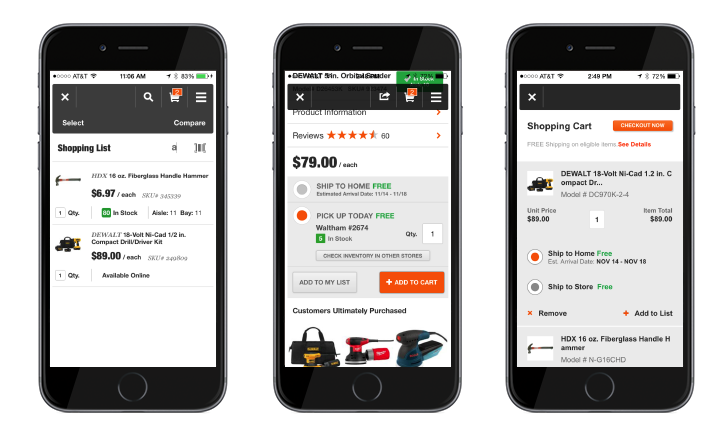
Home Depot allows users three ways to purchase items
- Order and have them sent to your preferred store
- Order and have them shipped to your home
- Show the user where the items on their list items live in the store
Home Depot is using location and context to reduce the friction between the user opening the app and having their desired experiences. The app has two experience modes: the Default Mode, which is the standard app experience, and In-Store Mode, which is switch-activated by the user to indicate they are in the store. When in Store Mode, the app allows you to pick a specific store, set a preferred store or discover the closest store or stores.
What is Store Mode?
The Home Depot app makes certain functionality more apparent in “store mode” to cater to the shopper’s needs and overall experience:
- Store layout display
- The store’s local ad with the specials going on
- Customer shopping list
- The shopping cart
When customers are in the store making decisions, they want different content than when they’re at home (or anywhere else) planning their projects. Today, the biggest difference between the Home Depot Default and Store Mode lies in the shopping cart experience. The default mode allows the user to see if the Home Depot near you has what you need in stock on your list, have the item shipped to your home, or have it set aside in their preferred store.
But when in-store mode is on, the user is told whether the product is in stock and where the product lives by aisle and bay in that particular store. This simple subtlety shows that Home Depot cares about the experience by understanding when a user is in store or not.
Imagining the Future
Full disclosure, Home Depot isn’t a customer of Skyhook yet, but we can’t help ourselves when it comes to imagining what the next generation of appticipation could look like. Many users are engaged in projects at home: their backyards, sheds — everywhere. We would suggest they conduct our recommended usage analysis of their data to understand how and when users are accessing which of their app functionality. To make the process more fluid, we would recommend making the most vital In-Store mode features to the Home Depot app experience be served up once a user is known to have entered the Home Depot store.
We took a pass at what we think Home Depot could do with their UX design to get there:
Screen #1: Store Mode
The app UX for a user should change once they enter a Home Depot store. In the first screen (far left) we envision a new version of Store Mode: if customers have projects to work on, they can create a shopping list oriented with that project and categorizing it so that Home Depot knows what their users aspire to do. At minimum, they can make a list of the products and supplies they need to complete their project. The layout of the store you’re in is populated on your screen, and it automatically pulls from your project shopping list where all of your items are located in the store. Your list is also easily accessible as the first item in Store Mode.
Also on the home screen, right below the user shopping list, could be an option for Help Mode, so that when a user enters a store and needs help, they can press a button to request assistance.
Screen #2: Help Mode
Once in Help Mode (second screen), we envision functionality that enables users to opt into sharing their project list and allow suggestions to the appropriate store associate. Users could select from Home Depot associates based on their expertise, or who is available at the time.
With beacons enabled, users and employees can all be accessible on the layout map of the store. Employees could automatically know what aisle the user is in, and the app could show a photo of the user to the employee and employee to the user so they know who is coming. Not only does this assure users that help is on the way, but this functionality can help to determine how close help is, who they are, what their areas of expertise are, and allow messaging for limited time in the case one person can’t find the other.
Screen #3: List Mode
Once users are able to connect with the right associate, they can pull up their project list (third screen) to review with the Home Depot employee. This functionality could give associates access to customer lists easily to make edits or recommend additional items that might be of interest. List items would be stamped as “suggested by EMPLOYEE_NAME, their avatar, and / or store number for later reference.
If the app is synced up to the correct store’s inventory, any specials relevant to that store location that day could populate into the user’s shopping list so customers can apply automatically when they checkout. Or if an item they need is out of stock, they can see other relevant product suggestions.
By having these capabilities, Home Depot can add context to their app and anticipate their user’s next move to help to make their lives easier and their app more vital to their project experience.
Mike Schneider – also known as SchneiderMike – is the VP of Marketing at Skyhook. Skyhook is a big data company that specializes in mobile location, and their technology enables businesses to gain deep levels of insight to optimize mobile experiences.
Sponsored posts are content that has been produced by a company that is either paying for the post or has a business relationship with VentureBeat, and they’re always clearly marked. The content of news stories produced by our editorial team is never influenced by advertisers or sponsors in any way. For more information, contact sales@venturebeat.com.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More