A day after releasing the stable version of Chrome 40, Google has announced Chrome 41 beta for Windows, Mac, and Linux. This release appears to be mainly developer-focused, adding both new features and tools for those who use the app for building rather than browsing.
Additions include Javascript ES6 features as well as improvements in Chrome Developer Tools that enhance workflows for debugging Web Animations (new in Chrome 36) and Service Workers (new in Chrome 40).
The first ES6 addition is (Template Literals), which adds basic string formatting to JavaScript by letting you concatenate strings, variables, and the results of functions. Expressions can be embedded directly into strings when using the backtick operator (`). Template Literals accept multiline strings as well as introduce the concept of tagged templates (particularly useful for escaping HTML to prevent XSS attacks and when internationalizing a site).
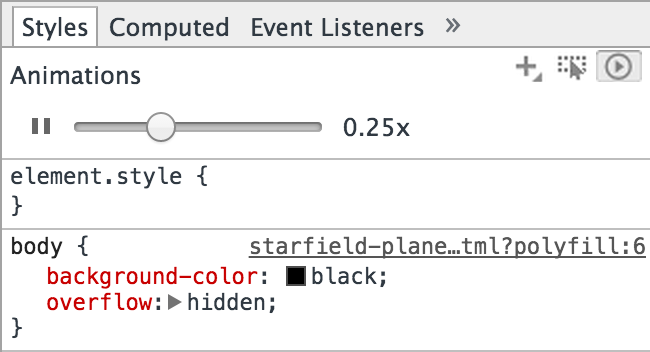
Chrome’s Developer Tools now make visual debugging easier by enabling developers to slow down playback of their animations on the fly, as you can see above. A new section also lets developers view Service Worker caches (just inspect a Service Worker at chrome://serviceworker-internals), meaning you no longer have to manually print out the contents to the console.
Other developer additions include:
- ES6 Lexical Declarations cause variables declared with the “let” keyword to be scoped to their containing block instead of being hoisted to the top of their containing function, giving developers more control over Javascript’s tricky scoping rules.
- The new CSS value image-rendering: pixelated allows scaled images to appear to be composed of very large pixels, trading smooth results for faster image-scaling.
- CSS Media Queries now support any-pointer and any-hover, which function similarly to pointer and hover but can be triggered by any input device, not only the primary one.
- The Web Audio API now allows developers to temporarily suspend an AudioContext when it’s not in use, improving power consumption. StereoPannerNode is also now supported, enabling left-right panning of an incoming audio stream while maintaining equal power.
- HTTPS sites that have certificate chains using SHA-1 that are valid past January 1st, 2017 will be treated as “affirmatively insecure” in Chrome’s interface as part of Google’s plan to gradually sunset SHA-1.
Chrome is arguably more than a browser: With hundreds of millions of users, it’s a major platform that Web developers have to consider. In fact, with regular additions and changes, they have to keep up to ensure they are taking advantage of everything available.
Even though Chrome 41 beta may not seem like it adds new features for most users, that doesn’t mean its stable counterpart won’t offer something for nondevelopers. Other features that arrived in the beta channel previously, such as the capability to “child lock” signed-in profiles and new tab page suggestions based on the time and day as well as a revamped bookmark manager, are all in the pipeline.
Google releases new versions of Chrome every six weeks or so. While the stable release of Chrome 40 was pushed back a bit due to the holidays, we expect Chrome 41 stable will be on schedule: Expect it in late February or early March.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More