Google today launched Chrome 41 for Windows, Mac, and Linux. You can update to the latest version now using the browser’s built-in silent updater or download it directly from google.com/chrome.
Chrome is arguably more than a browser: With hundreds of millions of users, it’s a major platform that Web developers have to consider. In fact, with regular additions and changes, developers have to keep up to ensure they are taking advantage of everything available.
It just so happens this release appears to be mainly developer-focused, adding both new features and tools for those who use the app for building rather than browsing. Additions include Javascript ES6 features as well as improvements in Chrome Developer Tools that enhance workflows for debugging Web Animations (new in Chrome 36) and Service Workers (new in Chrome 40).
The first ES6 addition is Template Literals, which adds basic string formatting to JavaScript by letting you concatenate strings, variables, and the results of functions. Expressions can be embedded directly into strings when using the backtick operator (`). Template Literals accept multiline strings as well as introduce the concept of tagged templates (particularly useful for escaping HTML to prevent XSS attacks and when internationalizing a site).
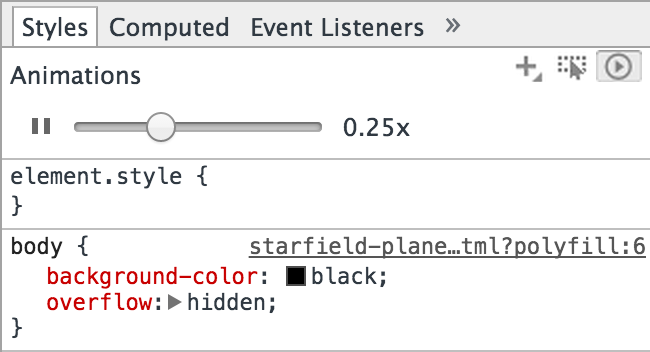
Chrome’s Developer Tools now make visual debugging easier by enabling developers to slow down playback of their animations on the fly, as you can see above. A new section also lets developers view Service Worker caches (just inspect a Service Worker at chrome://serviceworker-internals), meaning you no longer have to manually print out the contents to the console.
Other developer additions include:
- ES6 Lexical Declarations cause variables declared with the “let” keyword to be scoped to their containing block instead of being hoisted to the top of their containing function, giving developers more control over Javascript’s tricky scoping rules.
- The new CSS value image-rendering: pixelated allows scaled images to appear to be composed of very large pixels, trading smooth results for faster image-scaling.
- CSS Media Queries now support any-pointer and any-hover, which function similarly to pointer and hover but can be triggered by any input device, not only the primary one.
- The Web Audio API now allows developers to temporarily suspend an AudioContext when it’s not in use, improving power consumption. StereoPannerNode is also now supported, enabling left-right panning of an incoming audio stream while maintaining equal power.
- HTTPS sites that have certificate chains using SHA-1 that are valid past January 1, 2017 will be treated as “affirmatively insecure” in Chrome’s interface as part of Google’s plan to gradually sunset SHA-1.
Chrome 41 also includes 51 security fixes, of which Google chose to highlight the following:
- [$7500][456516] High CVE-2015-1212: Out-of-bounds write in media. Credit to anonymous.
- [$5000][448423] High CVE-2015-1213: Out-of-bounds write in skia filters. Credit to cloudfuzzer.
- [$5000][445810] High CVE-2015-1214: Out-of-bounds write in skia filters. Credit to cloudfuzzer.
- [$5000][445809] High CVE-2015-1215: Out-of-bounds write in skia filters. Credit to cloudfuzzer.
- [$4000][454954] High CVE-2015-1216: Use-after-free in v8 bindings. Credit to anonymous.
- [$3000][456192] High CVE-2015-1217: Type confusion in v8 bindings. Credit to anonymous.
- [$3000][456059] High CVE-2015-1218: Use-after-free in dom. Credit to cloudfuzzer.
- [$3000][446164] High CVE-2015-1219: Integer overflow in webgl. Credit to Chen Zhang (demi6od) of NSFOCUS Security Team.
- [$3000][437651] High CVE-2015-1220: Use-after-free in gif decoder. Credit to Aki Helin of OUSPG.
- [$2500][455368] High CVE-2015-1221: Use-after-free in web databases. Credit to Collin Payne.
- [$2500][448082] High CVE-2015-1222: Use-after-free in service workers. Credit to Collin Payne.
- [$2000][454231] High CVE-2015-1223: Use-after-free in dom. Credit to Maksymillian Motyl.
- [449610] High CVE-2015-1230: Type confusion in v8. Credit to Skylined working with HP’s Zero Day Initiative.
- [$2000][449958] Medium CVE-2015-1224: Out-of-bounds read in vpxdecoder. Credit to Aki Helin of OUSPG.
- [$1000][446033] Medium CVE-2015-1225: Out-of-bounds read in pdfium. Credit to cloudfuzzer.
- [$1000][456841] Medium CVE-2015-1226: Validation issue in debugger. Credit to Rob Wu.
- [$1000][450389] Medium CVE-2015-1227: Uninitialized value in blink. Credit to Christoph Diehl.
- [$1000][444707] Medium CVE-2015-1228: Uninitialized value in rendering. Credit to miaubiz.
- [$500][431504] Medium CVE-2015-1229: Cookie injection via proxies. Credit to iliwoy.
- [463349] CVE-2015-1231: Various fixes from internal audits, fuzzing and other initiatives.
- Multiple vulnerabilities in V8 fixed at the tip of the 4.1 branch (currently 4.1.0.21).
If you add all those up, you’ll see Google spent $52,000 in bug bounties for this release. The security improvements alone should be enough for you to upgrade to Chrome 41.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More