Just two days after releasing the stable version of Chrome 47, Google released Chrome 48 beta for Windows, Mac, Linux, and Android. The new features include support presenting to Google Cast devices, custom notification buttons, and bandwidth estimation with the NetInfo downlinkMax API.
Chrome is arguably more than a browser: With over 1 billion users, it’s a major platform that web developers have to consider. In fact, with regular additions and changes, developers have to keep up to ensure they are taking advantage of everything available. Chrome 48 will bring many new features worth looking over, especially if you’re a developer.
Google has been toying with notifications in Chrome for years. Chrome apps and extensions have supported push notifications on desktop since May 2010 (first added in Chrome 5). More recently, webpages gained the ability to send push notifications to users with the release of Chrome 42 while the desktop notification center was removed in Chrome 47.
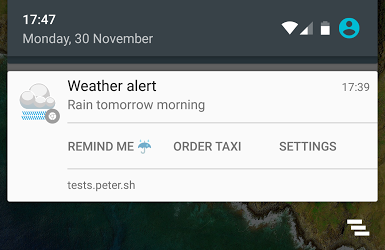
Google says usage of push notifications “has grown quickly,” with the browser now delivering “more than 350 million push notifications every day.” Chrome 48 beta allows sites to add custom buttons to notifications, so users can complete various tasks entirely within the notification.
Next, Chrome 48 beta for Android lets you send presentations to nearby Google Cast devices. This means mobile sites can present to other devices using the standards-based Presentation API and the Cast Web SDK.
Lastly, developers can now use NetworkInformation.downlinkMax to detect a device’s maximum bandwidth or even the NetworkInformation.onChange event handler to respond to connection speed changes. With this information, they can then send the optimal resources for the given connection.
Other developer additions and changes include:
- The new DevTools security panel enables developers to understand the security state of a page to help them migrate their websites to HTTPS.
- Sites can now use FontFaceSet more flexibly with several new iteration methods.
- WebRTC now supports the VP9 video codec, and can serve HD video at almost half the bandwidth of VP8 or H264.
- Web Audio JavaScript syntax can now be shortened and simplified with method chaining for AudioNode.connect() and AudioParam.connect() automation methods.
- The MediaStreamTrack.remote attribute allows sites to detect if a media stream is from a remote source.
- Sites can now detect key presses from a user without worrying about browser type or operating system using the KeyboardEvent.code attribute.
- Developers can now leverage JavaScript language behaviors not previously exposed in ES5 or below using the well-known symbols @@isConcatSpreadable, @@toPrimitive, and @@toStringTag.
- min-width:auto and min-height:auto now work for flex items without flex-basis:auto.
- Several getAll() methods have been added to IndexedDB to simplify bulk interactions.
- ServiceWorkerRegistration.update() no longer bypasses the cache for update checks within 24 hours, improving spec compliance.
- The error attribute on IDBRequest and IDBTransaction will now return DOMException instead of DOMError to improve Chrome’s spec compliance.
- The RC4 cipher is no longer supported over HTTPS connections due to several vulnerabilities.
- The MediaStreamTrack.getSources() method has been deprecated in favor of MediaDevices.enumerateDevices().
- SVGGraphicsElement.getTransformToElement has been removed to match the SVG spec.
- getSVGDocument() has been removed from HTMLFrameElement.prototype to match the SVG spec.
- SVG glyph-orientation-horizontal and glyph-orientation-vertical properties have been removed in favor of the CSS text-orientation property.
- SVGElement.offset* properties and SVGPathSeg interfaces have been removed to improve spec compliance.
- The CSS plus-darker composite operator has been removed to increase spec compliance.
- The item() method has been removed from TextTrackList and TextTrackCueList to improve spec compliance.
- Developers can now build robust RTL text experiences using CSS Writing Modes Level 3 without prefixes.
- CSS font-feature-settings are no longer prefixed.
Google releases new versions of Chrome every six weeks or so. We thus expect Chrome 48 (stable) to arrive by early January 2016.