Google has launched Chrome 56 for Windows, Mac, Linux, and Android. Among the additions is a new warning for websites that collect passwords or credit card numbers but don’t use HTTPS; improvements to performance and efficiency of page reloading; and a ton of features for developers. You can update to the latest version now using the browser’s built-in silent updater, or download it directly from google.com/chrome.
Chrome is arguably more than a browser: With over 1 billion users, it’s a major platform that web developers have to consider. In fact, with Chrome’s regular additions and changes, developers have to keep up to ensure they are taking advantage of everything available.
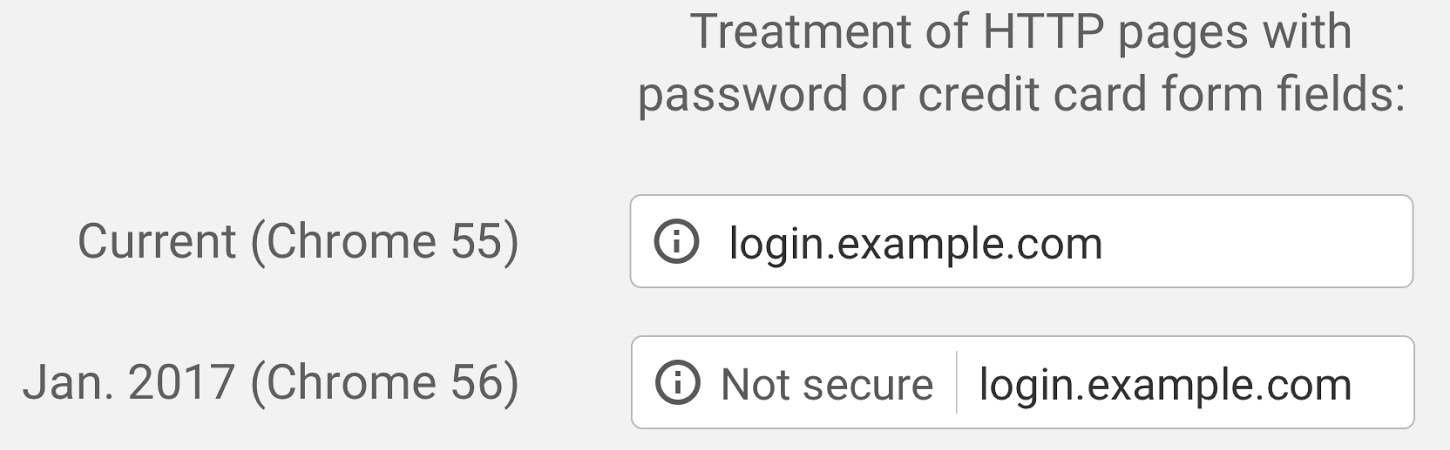
Chrome 56 marks HTTP pages that collect passwords or credit cards as “Not Secure” in the address bar. Until now, Chrome only used a green “Secure” label to indicate when a website is using HTTPS and a neutral icon when a website is not using HTTPS.

HTTPS is a more secure version of the HTTP protocol used on the internet to connect users to websites. Secure connections are widely considered a necessary measure to decrease the risk of users being vulnerable to content injection (which can result in eavesdropping, man-in-the-middle attacks, and other data modification).
The move follows similar actions by Mozilla, which released Firefox 51 earlier this week. Both browser makers plan to mark all HTTP sites as non-secure in the future, with the long-term goal of getting the whole web onto HTTPS.
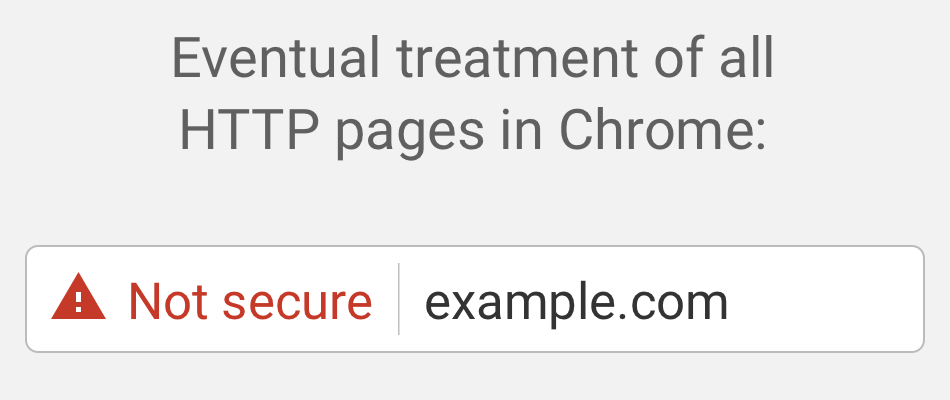
Google also wants to eventually change the HTTP security indicator to the red triangle that Chrome currently uses for broken HTTPS:

Next, Chrome has received improvements for page reloading, which requires checking with the web server if cached resources are still usable (called validation). This typically results in hundreds of network requests per page issued to dozens of domains, and can be particularly taxing on mobile devices. Reloads are now 28 percent faster and result in 60 percent less validation requests.
https://www.youtube.com/watch?v=FhgcPjM16TE
This improvement was made in part because Facebook got in touch with data showing that Chrome was sending validation requests at three times the rate of other browsers. Page reloading was originally designed in times when broken pages were common, though now users typically use the feature when content seems stale. To improve the latter use case, Chrome now only validates the main resource and continues with a regular page load, maximizing the reuse of cached resources, which results in lower latency, power consumption, and data usage.
Chrome 56 also adds support for the Web Bluetooth API on Android, Chrome OS, and Mac. This lets sites connect to Bluetooth Low Energy (BLE) devices such as printers and LED displays with just a few lines of JavaScript. For more details, check out the Chrome team’s samples and demos on GitHub.
Lastly, Chrome now supports the CSS position: sticky. This element is relatively positioned, but becomes fixed after the user reaches a certain scroll position. This is meant to solve the headache of listening to scroll events and switching an element’s position from relative to fixed at a specified threshold, which often resulted in small visual jumps.
Other developer features in this release include:
- The new Remote Playback API on Android enables sites to initiate and control playback of an HTMLMediaElement on smart TVs and speakers.
- The WebVR API is available on Android as an origin trial, allowing developers to create virtual reality experiences on the web.
- The WebGL 2.0 API is enabled by default on desktop platforms, providing OpenGL ES 3.0 level rendering capabilities via the <canvas> element.
- Support for Adobe Flash will no longer be advertised in navigator.plugins and navigator.mimetypes if the user has not substantially interacted with a site, though users can re-enable Flash experiences on a per-site basis.
- Sites can now experiment with taking photos and configuring camera settings like zoom using the Image Capture origin trial.
- When content changes above the viewport, Chrome now automatically adjusts the scroll position to keep content in the viewport fixed unless the CSS overflow-anchor property is set.
- The Notifications API now allows sites to include an image in notifications by setting the image property.
- The PaymentRequest API has a variety of new features including requestPayerName and JSON serialization.
- Showing and hiding the URL bar on mobile no longer resizes the initial containing block or elements sized with viewport units such as vh.
- Text input elements such as <input type=”text”> now have spell-checking enabled by default on Android devices with at least 512 MB of memory and a system dictionary.
- The generic font family used to fit content within the UI has been standardized and renamed as system-ui on all platforms.
- The new Referrer-Policy HTTP header allows sites to forward site traffic by URL without leaking the user’s session identifier or other private information.
- KeyboardEvent.isComposing() allows sites to determine if the user is typing based on recent KeyboardEvents, without monitoring keyboard events directly.
- Chrome for Android now sets the default preload attribute for videos to metadata on cellular connections, showing a preview image and time information to match other mobile browsers.
- Chrome now supports TLS 1.3 and includes 1-RTT based on draft-18.
- Sites can use ImageBitmapRenderingContext to reduce memory consumption and compositing overhead by rendering pixel data in the form of an ImageBitmap.
- Sites can respond to pinch gestures using the pinch-zoom CSS touch-action property.
- ConstantSourceNode is a new audio source node that produces a constant output mixed with an AudioParam.
- Two Web Audio ChannelSplitterNode Interface attributes are now read-only: channelCount, which is defined by numberOfOutputs in createChannelSplitter(), and channelCountMode, which is set to explicit.
- PannerNode.rolloffFactor now clamps to the nominal range of a PannerNode’s distance model to describe the volume reduction rate as the source moves away from the listener.
- window.prompt() will no longer focus its parent tab if the page is not currently in the foreground, and the dialog will be automatically dismissed.
- To match behavior on Windows, Chrome Extensions can now override default search, startup, and homepage settings on Mac with the Chrome Settings Overrides API.
- Support for FLAC is enabled within the FLAC and Ogg containers for the <audio> tag and decodeAudioData().
- OPUS can now be used with decodeAudioData(), expanding the variety of audio codecs supported by the WebAudio API.
Chrome 56 also implements 51 security fixes, of which Google chose to highlight the following:
- [$8837][671102] High CVE-2017-5007: Universal XSS in Blink. Credit to Mariusz Mlynski
- [$8000][673170] High CVE-2017-5006: Universal XSS in Blink. Credit to Mariusz Mlynski
- [$8000][668552] High CVE-2017-5008: Universal XSS in Blink. Credit to Mariusz Mlynski
- [$7500][663476] High CVE-2017-5010: Universal XSS in Blink. Credit to Mariusz Mlynski
- [$3000][662859] High CVE-2017-5011: Unauthorised file access in Devtools. Credit to Khalil Zhani
- [$3000][667504] High CVE-2017-5009: Out of bounds memory access in WebRTC. Credit to Sean Stanek and Chip Bradford
- [$5500][681843] High CVE-2017-5012: Heap overflow in V8. Credit to Gergely Nagy (Tresorit)
- [$2000][677716] Medium CVE-2017-5013: Address spoofing in Omnibox. Credit to Haosheng Wang (@gnehsoah)
- [$2000][675332] Medium CVE-2017-5014: Heap overflow in Skia. Credit to sweetchip
- [$2000][673971] Medium CVE-2017-5015: Address spoofing in Omnibox. Credit to Armin Razmdjou
- [$2000][666714] Medium CVE-2017-5019: Use after free in Renderer. Credit to Wadih Matar
- [$1000][673163] Medium CVE-2017-5016: UI spoofing in Blink. Credit to Haosheng Wang (@gnehsoah)
- [$500][676975] Medium CVE-2017-5017: Uninitialised memory access in webm video. Credit to danberm
- [$500][668665] Medium CVE-2017-5018: Universal XSS in chrome://apps. Credit to Rob Wu
- [$TBD][668653] Medium CVE-2017-5020: Universal XSS in chrome://downloads. Credit to Rob Wu
- [$N/A][663726] Low CVE-2017-5021: Use after free in Extensions. Credit to Rob Wu
- [$N/A][663620] Low CVE-2017-5022: Bypass of Content Security Policy in Blink. Credit to 李普君 of 无声信息技术PKAV Team
- [$N/A][651443] Low CVE-2017-5023: Type confusion in metrics. Credit to the UK’s National Cyber Security Centre (NCSC)
- [$N/A][643951] Low CVE-2017-5024: Heap overflow in FFmpeg. Credit to Paul Mehta
- [$N/A][643950] Low CVE-2017-5025: Heap overflow in FFmpeg. Credit to Paul Mehta
- [$500][634108] Low CVE-2017-5026: UI spoofing. Credit to Ronni Skansing
- [685349] Various fixes from internal audits, fuzzing and other initiatives
Google thus spent at least $54,337 in bug bounties for this release — the number is lowballed, given all the rewards that have yet to be decided. As always, the security fixes alone should be enough incentive for you to upgrade.
Google releases a new version of its browser every six weeks or so. Chrome 57 will arrive in early March.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More

