When Google released Chrome 41 and Chrome 42 beta earlier this month, the company said the former included “lots of under the hood changes for stability and performance” and that the latter was a “performance-focused build.” Today, the company has shared that users can expect a speed boost thanks to two new features: script streaming and code caching.
The former feature optimizes the parsing of JavaScript files while the latter helps speed up page loading. Both are designed to reduce the waiting time spent staring at a white screen, both on desktop and on mobile devices.
Script streaming is particularly effective when a page uses large scripts or if a user is on a slow network connection. Google says pages can load up to 10 percent faster with this feature.
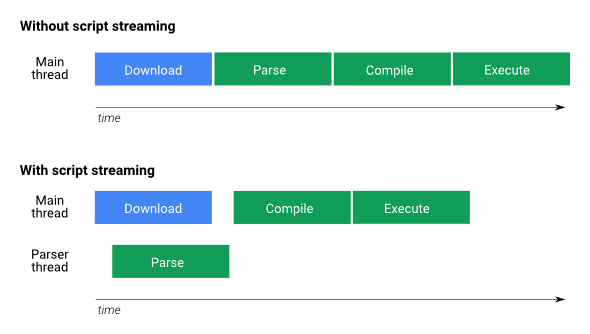
Previous versions of Chrome would grab scripts in full before starting to parse them, which meant the CPU wasn’t doing much during the download process. In Chrome 41, the browser parses async and deferred scripts on a separate thread as soon as the download has begun, letting the parsing complete just milliseconds after the download has finished.
AI Weekly
The must-read newsletter for AI and Big Data industry written by Khari Johnson, Kyle Wiggers, and Seth Colaner.
Included with VentureBeat Insider and VentureBeat VIP memberships.
Code caching is very useful on repeated visits to the same page. Google says Chrome can avoid about 40 percent of compile time across all page loads and save battery life on mobile devices with this feature.
Currently Chrome’s V8 engine compiles the page’s JavaScript on every visit and then discards it once a user navigates away from the page. This is done because compiled code is usually very dependent on the state and context of the machine at compilation time.
Going forward, Chrome will store a local copy of the compiled code so the browser can skip all the downloading, parsing, and compiling steps when the user returns to the same page. Chrome 42 is still in beta, but when it hits the stable channel, all users will see this improvement.
As Google notes, speed comes down to more than just JavaScript benchmarks. “Ideally every part of a user’s interaction with a browser is fast, starting with loading web pages,” the company said.
In other words, even if a browser is fast in a suite of tests, it still has to feel fast to the user. At the end of the day, that’s what matters.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More