Google today launched Chrome 46 for Windows, Mac, and Linux with some security improvements and new developer tools. You can update to the latest version now using the browser’s built-in silent updater or download it directly from google.com/chrome.
Chrome is arguably more than a browser: With over 1 billion users, it’s a major platform that web developers have to consider. In fact, with its regular additions and changes, developers have to keep up to ensure they are taking advantage of everything available.
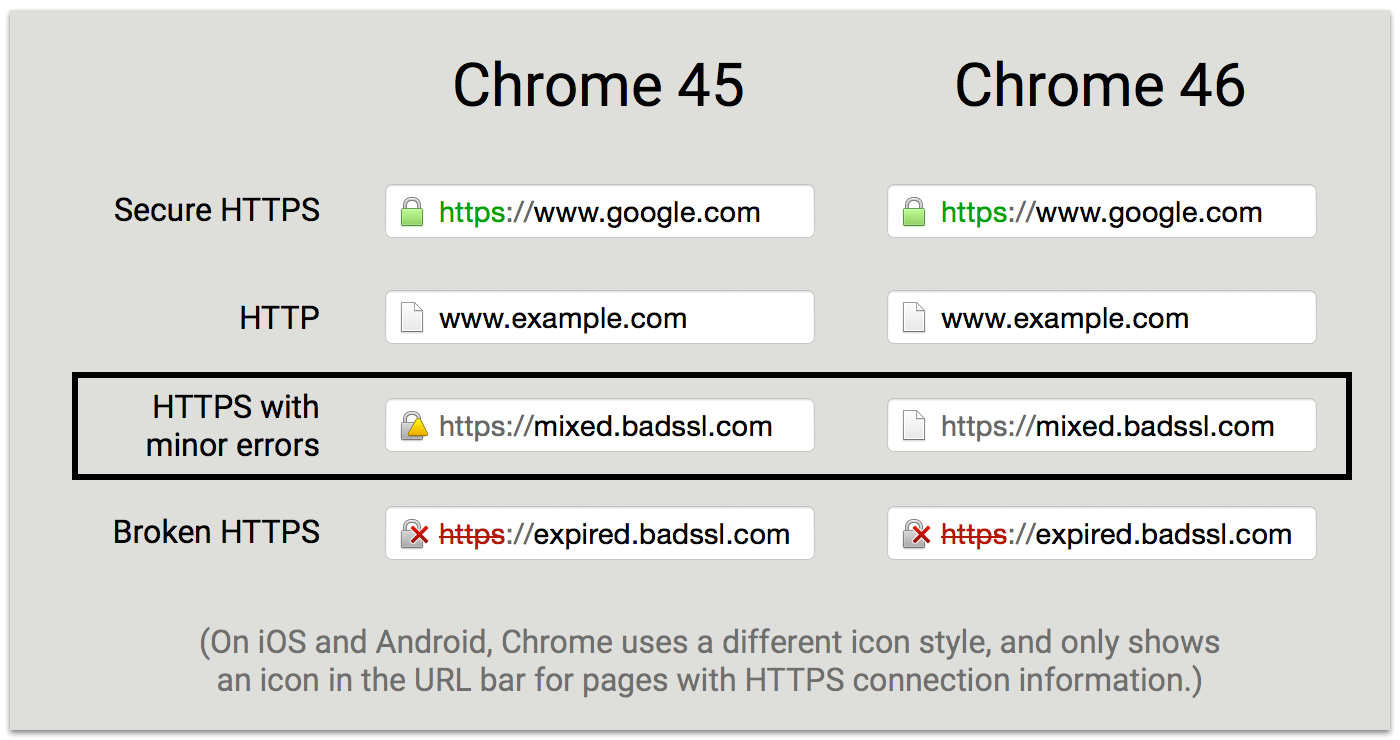
Chrome now marks the “HTTPS with Minor Errors” state using the same neutral page icon in the URL bar as HTTP pages, rather than with a yellow “caution triangle” badge. Google explained the move by saying this is a better visual indication of the security state of the page relative to HTTP, and that Chrome users now have fewer security states to learn.
As you can see above, there are now three page security states in Chrome, rather than four. Google said it hopes to eventually bring this number down to two (secure and not secure). This change will mainly affect HTTPS pages that contain certain mixed content, such as HTTP images.
Google hopes that this will encourage site operators to switch to HTTPS sooner rather than later. The company elaborated on its thinking:
We have to strike a balance: representing the security state of a webpage as accurately as possible, while making sure users are not overwhelmed with too many possible states and details. We’ve come to understand that our yellow “caution triangle” badge can be confusing when compared to the HTTP page icon, and we believe that it is better not to emphasize the difference in security between these two states to most users. For developers and other interested users, it will still be possible to tell the difference by checking whether the URL begins with “https://”.
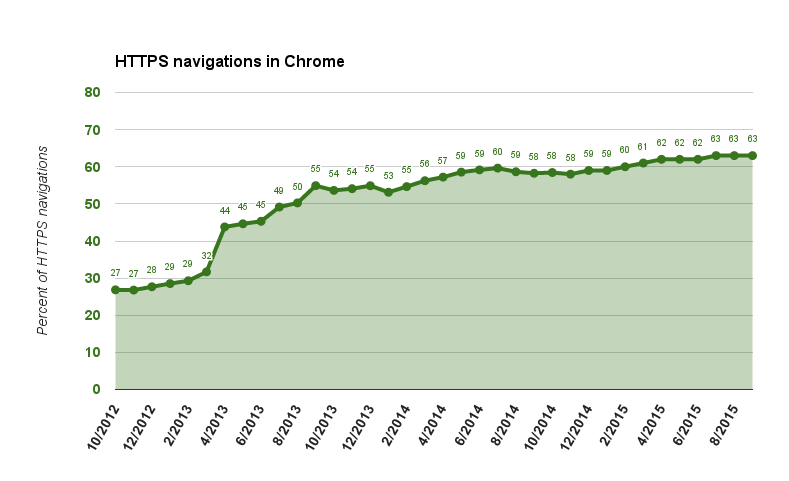
Google’s web performance engineer Ilya Grigorik also shared today that over the past year, the number of HTTPS navigations in Chrome has grown from about 58 percent to about 63 percent. That means almost two-thirds of content served by Chrome (link clicks, omnibox navigations, back/forward, fragment changes, history.pushState) has the main frame served via HTTPS.
Grigorik added:
If we restrict definition of “HTTPS navigation” to exclude fragment changes and history.pushState then the latest number of HTTPS navigations is about 38 percent, which has similarly grown by about 5 percent over the last year. The difference between these definitions indicates that users are incurring a lot of navigations within secure and app-like applications in the browser.
The goal is to get to 100 percent, meaning HTTPS is used everywhere. That’s still a long way off, but at least there has been steady progress, as you can see in the graph above.
Next up, developers will be happy to learn this version has new CSS animation features, improved performance controls, and a large number of API tweaks.
It’s now possible to animate objects along an author-specified path without complex JavaScript code — all you need is a CSS property. This simpler code doesn’t block rendering or input.
Developers can now negotiate with the server to download the best image variant for a device using straightforward HTTP request headers. These headers include DPR, Viewport-Width, and the intended display width of the resource being fetched. It’s also now possible for service workers to gather detailed fetch and script timing, and to measure the startup time of service workers more accurately.
Other developer features in this release include:
- As part of Chrome’s ongoing efforts to ship features from the ES2015 specification, Chrome now supports the spread operator and new.target.
- To prevent user annoyance and conserve power, Chrome will now defer playback of autoplay videos in background tabs until the first time the tab is foregrounded.
- Developers can now disable Chrome’s default scroll restoration behavior on history navigation when it interferes with the app’s user experience.
- Sites can specify origins that Chrome should preconnect to in order to improve performance.
- Sites launched from the home screen can now modify the default color of Chrome’s UI by specifying a theme color in their web manifest instead of a meta tag.
- Sites that have been added to the homescreen can now set a background color to show while resources load.
- Developers can now specify a URI for Chrome to report HTTP Public Key Pinning violations to, making man-in-the-middle attacks easier to find.
- Events generated by user action can be differentiated from events generated by script using Event.isTrusted(), allowing developers to protect against fake clicks.
- Developers can now use CSS.escape(), eliminating the need for complicated string escape code while handling user generated identifiers.
- Modal dialogs are now blocked by default in sandboxed iframes, preventing embedded content from abusing APIs like alert.
- Sites can now set an iframe attribute that allows sandboxed content to launch unrestricted windows.
- As part of our continuing policy to remove powerful APIs on insecure origins, the Cache API is now restricted to HTTPS.
- Cache.addAll() is now supported, removing the need for polyfills enabling bulk interactions with the cache.
- The Fetch API now supports Request.redirect, allowing more control over redirects.
- DOMExceptions can now be constructed from scripts, making polyfills easier to build for specs that require exceptions.
- Timer-based polling is no longer necessary to use WebRTC DataChannels, making them more efficient and convenient.
- DevTools now has better tool tips and custom network profiles.
- Resource Timing extensions to the Performance interface are now available without prefixes.
- CSS intrinsic sizing values, which allow boxes to fit their contents, are no longer prefixed.
- Request.context has been removed until the the spec has stabilized.
Chrome 46 also includes 24 security fixes, of which Google chose to highlight the following:
- [$8837][519558] High CVE-2015-6755: Cross-origin bypass in Blink. Credit to Mariusz Mlynski.
- [$6337][507316] High CVE-2015-6756: Use-after-free in PDFium. Credit to anonymous.
- [$3500][529520] High CVE-2015-6757: Use-after-free in ServiceWorker. Credit to Collin Payne.
- [$3000][522131] High CVE-2015-6758: Bad-cast in PDFium. Credit to Atte Kettunen of OUSPG.
- [$1000][514076] Medium CVE-2015-6759: Information leakage in LocalStorage. Credit to Muneaki Nishimura (nishimunea).
- [$1000][519642] Medium CVE-2015-6760: Improper error handling in libANGLE. Credit to lastland.net.
- [$500][447860 & 532967] Medium CVE-2015-6761: Memory corruption in FFMpeg. Credit to Aki Helin of OUSPG and anonymous.
- [$500][512678] Low CVE-2015-6762: CORS bypass via CSS fonts. Credit to Muneaki Nishimura (nishimunea).
- [542517] CVE-2015-6763: Various fixes from internal audits, fuzzing and other initiatives.
- Multiple vulnerabilities in V8 fixed at the tip of the 4.6 branch (currently 4.6.85.23).
If you add all those up, you’ll see Google spent at least $24,674 in bug bounties for this release (there are additional bounties that still don’t have a reward amount set). The security improvements alone should be enough incentive for you to upgrade to Chrome 46.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More