Editor’s note: Keynote Systems’ Startup Shootout Index provides some insight into the three-screen challenge now facing anyone with a web presence. It’s the first website performance index to measure load times and completion percentages on desktops, smartphones, and tablets simultaneously. VentureBeat is Keynote’s exclusive media partner, so we’ll be bringing you a fresh set of data from Keynote every month. Check out previous Startup Shootout results.
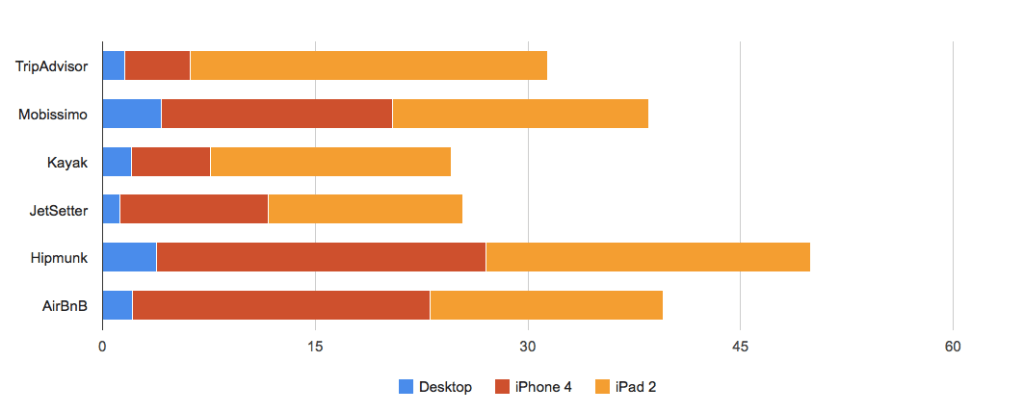
As the summer travel season heats up, more travelers are searching for special deals and last-minute bargains. It seems that travel startup sites are responding with improved performance and availability. In June’s shootout, all but one travel site was faster than 4 seconds on the desktop, as shown in blue in the chart at the top of this post.
Mobissimo averaged 4.93 seconds, more than 25 percent slower than the other sites. The Mobissimo site is one of the heavier sites in the Travel shootout index, requiring over 100 new HTTP requests for the desktop-optimized version of the page to load. Also, nearly half of the requested elements are JavaScript files. Together, those are two clear reasons for the delay in speed. One consequence of the page design is that even the initial page render (when a site visitor first sees visual changes to the screen) typically takes more than 3 seconds.
Kayak, on the other hand, was the fastest site in the Travel shootout this month. Its desktop-optimized home page loads only 6 JavaScript files, and the time to initial render was faster than 1 second.
Kayak was also a standout for its mobile-optimized sites as well this month. Together with TripAdvisor, it was one of only 2 sites to serve the mobile-optimized home page in 6 seconds or less to smartphone users (the red bars in the above chart). The overall availability was lower on the mobile sites this month, but both TripAdvisor and Kayak maintained excellent availability.
Kayak’s smartphone-optimized site loads just ten elements, but could potentially be optimized even further. Four of the individual images used on the Kayak mobile home page are small PNG image files that could be combined into a single file using CSS sprites. Doing so would reduce the number of round trips between the phone and the web server and could lead to even faster page load times. Another opportunity for Kayak to improve its home page performance is in optimal use of redirections. Currently, if a site visitor types “kayak.com” into the mobile browser, the site will first send a redirection to “www.kayak.com” and then a second redirection from “www.kayak.com” to “m.kayak.com.” Eliminating this middle step could reduce overall page load times by 1 to 1.5 seconds on average.
In tablet-optimized offerings (the orange bars), the Travel industry also improved in June, on average loading page 1 second faster this month. Tablet users on 3G mobile data connections can expect very slow page load times, however. Only three of the seven sites in the Travel shootout were faster than 20 seconds on average.
Tripology and Kayak were the leaders in tablet website performance for this category. Tripology does well despite serving essentially the same content to tablet users as it serves to desktop users. Kayak does as well, but at the price of trimming off many of the links at the bottom of the page, for tablet users. By not optimizing content for the tablet user with the 3G mobile network in mind, pages that take less than 2 seconds on average to load over a high-speed desktop network connection can take 15 to 16 seconds to load over 3G mobile connections. Most sites in the startup shootout have yet to optimize their sites specifically for tablet users, and it really shows.
It is clear that the travel industry is quickly catching on the optimizing idea, especially for their peak season. However, travel sites overall have yet to catch on to the 3-screen optimization strategy to get the best from their desktop, smartphone and tablet users. That’s going to be important, as web access diversifies even further and users become increasingly mobile in the travel season.
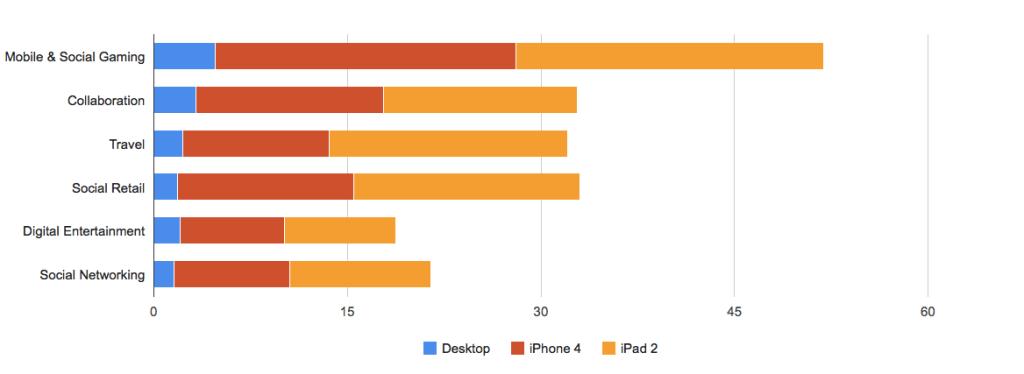
See below for a summary of the June startup shootout across all categories, or click over to Keynote for the full Startup Shootout data set.
Ken Harker is a mobile performance specialist at Keynote Systems.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More