 Editor’s note: Keynote Systems’ Startup Shootout Index provides some insight into the three-screen challenge now facing anyone with a web presence. We’ll be bringing you a fresh set of data from Keynote every month. Check out previous Startup Shootout results.
Editor’s note: Keynote Systems’ Startup Shootout Index provides some insight into the three-screen challenge now facing anyone with a web presence. We’ll be bringing you a fresh set of data from Keynote every month. Check out previous Startup Shootout results.
We will hazard a guess that over the holidays, a lot of people will receive brand new smartphones and tablets. And while they are relaxing during the vacation, chances are they will check out some of the latest digital entertainment sites.
At Keynote, we love how digital entertainment sites are bringing a wide range of music, video and podcasts to the device of your choice and that they are adding social media capabilities to recommend more content that you might like and connect you with like-minded people.
We track a number of companies in the digital entertainment category of the Keynote Startup Shootout Monthly Index and thought this would be an opportune time to see how they are performing. Let’s see how successful these startups are at delivering the best practices across three screens – desktops, smartphones and tablets.
We test our startups using IE9 on a desktop machine, and across the Apple iPhone 4 and the Apple iPad 2 connected to live mobile networks.
First, It’s All About the Page Loads
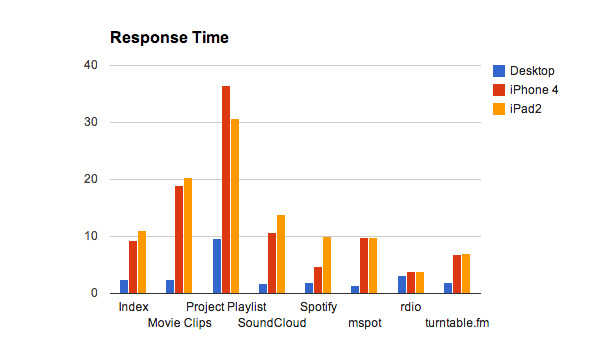
Keynote recommends the industry best practice for page loads on a smartphone be under five seconds. Among the startups in the Keynote Startup Shootout index, only Spotify and rdio manage to deliver that. Project Playlist took a whopping 36.4 seconds on average in November!
Even on the desktop, where a response time of two to three seconds is the norm, the Spotify home page takes a sluggish 9.62 seconds on average. These entertainment sites clearly have a lot of work to do in order to improve their mobile performance and strengthen their competitive position in the market.
We decided to take a closer look at SoundCloud, as it offers some great examples of what to do and what not to do for the smartphone environment. Overall, we found that SoundCloud has a site optimized for a smartphone screen (good), but not optimized for the mobile 3G networks (bad). Let’s take a look at what some of these examples look like.
One of the ways that the SoundCloud smartphone site follows good practices is loading image elements using data URIs (Uniform Resource Identifier). Data URIs let the website include images as encoded text strings directly in the HTML for the page, avoiding extra HTTP requests for the image content. This enables the display of multiple images from one download. It’s a very nice move – a much better use of bandwidth, removing the need for about 10 external requests on the mobile home page.
Another way SoundCloud reduces the number of network requests on the mobile home page is with a technique called CSS sprites. CSS sprites combine several small images into one large image and rely on CSS rules to display portions of that larger image where they are needed on the page. A little more complicated than Data URIs, CSS sprites have some advantages for images that need to be cached and re-used on other pages on the site. These are all good examples of optimization.
Second, It’s All About the Page Loads
Now let’s look at some areas in need of improvement on the SoundCloud smartphone site. A key issue is redirection from the initial page request to the base page HTML call. The first redirection is to an (unnecessary) secure domain and then once it recognizes the visitor as a mobile user, on to a non-secure mobile domain. These are the type of steps that can add a full second to the delay that users experience before the page begins to load.
Another interesting item which affects response time is analytics tags, such as Google Analytics. At SoundCloud we see that analytics tags are being loaded before some critical page content is requested. Not only does this add to the delay, but also adds to the risk of causing a problem. If a third party service has any performance or availability issues, it could actually block the page from loading. Better to load these third party services after the critical page content has loaded.
It also seems SoundCloud has made a conscious decision to display a large amount of content on the mobile home page – a total of 25 thumbnail images are displayed in a list. The amount of dynamic content on that opening page slows response time down with 25 round trips required over the low-speed, high-latency 3G network. This would be acceptable for site visitors on WiFi connections, but on 3G mobile network connections it can have a big impact. Although SoundCloud has optimized the non-dynamic image content on the page for mobile performance, the decision to send so much dynamic image content on top of it results in slow page loads for the 3G mobile site visitor.
By contrast, we see that competitor Spotify has very limited dynamic content on its home page– and hence its nifty 4.67 second smartphone response time, or better still rdio at 3.9 seconds.
In Conclusion
Some of these startups will no doubt get a visit over the holidays, so let’s hope they can deliver a satisfying, initial customer experience – across multiple devices – before the consumer moves on to faster or easier to view sites. Obviously our advice is to do testing scenarios on a variety of mobile devices and across different provider networks, and then monitor end user experience for better decision making, competitiveness and growth.
See you back in 2013!
Ken Harker is the mobile evangelist at Keynote Systems.
VentureBeat's mission is to be a digital town square for technical decision-makers to gain knowledge about transformative enterprise technology and transact. Learn More
