This post has not been edited by the GamesBeat staff. Opinions by GamesBeat community writers do not necessarily reflect those of the staff.
We recently rebuilt Bitmob from the ground up…mainly to make it easier for you guys to post stories on Bitmob but also to help us prepare better for future development.
Since community member Tom Heistuman mentioned it in our Welcome to Bitmob 1.1 post, here is a quick tour of the new article editor for those of you who like writing here on Bitmob. If you're only here to read about games, don't worry — this stuff's not for you.
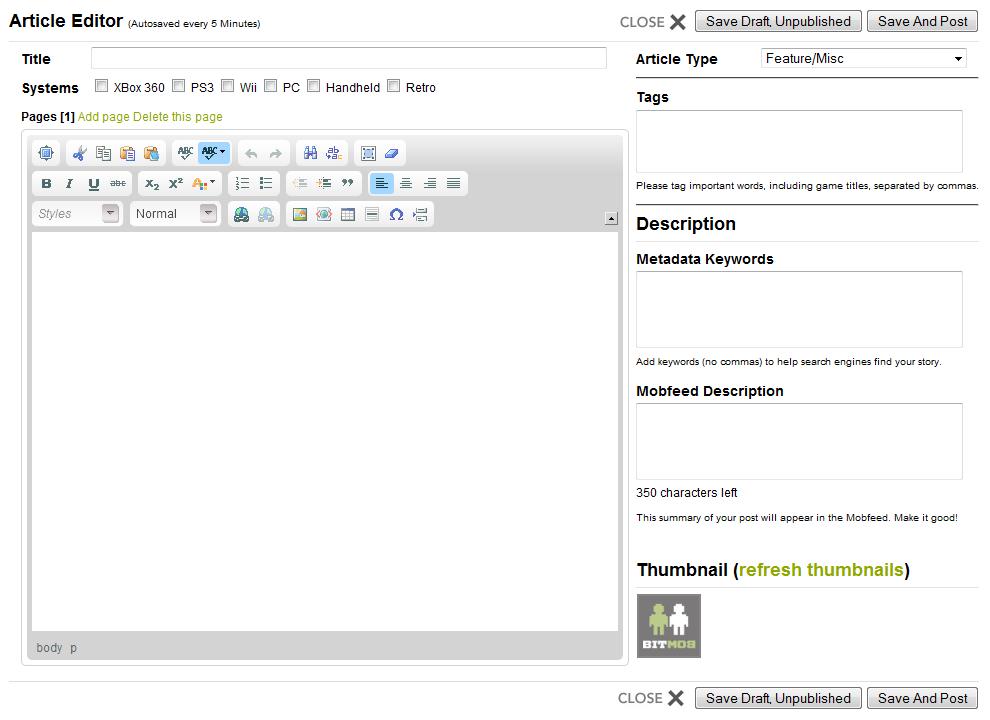
First, you have to make sure you're registered or signed-in to Bitmob.com (real names only, please!). Once you are, check your Profile tab at the top. That's where you can create a new story or see the ones you've made already. From here, click "New Post." This is what you should see:

Let's look at this window piece by piece.

Title is where you enter the headline of your article. Keep it short and sweet, yet descriptive enough to entice people to click on it.

Click all platforms your story applies to. This way, your story will appear under the right filters in the navigation options at the top of Bitmob. (Note: The Retro tab is coming!)

If your article's getting too long, try adding pages to help break it up, so your readers aren't staring at a huge mass of text. Don't abuse this, however — people don't like having to click to continue reading if they can help it.

Fairly obvious (we think): Close will close this window without saving (other than what the autosave picks up), Save Draft will let you save your progress without publishing the story yet, and Save and Post will make your story live in the Mobfeed for everyone to see.

Select what type of article you're creating: feature/miscellaneous (default), review, preview, news, interview, or video. In a near-future iteration of Bitmob, we'll let users sort by these categories as well, so identify your posts now to help people find them later.

If someone clicks on the "Halo" tag, it will pull up a list of every story tagged with "Halo." So make sure you enter relevant tags here, if you want your post to show up in the appropriate lists. This is mainly for game titles and doesn't work well with vague concepts (ex: "old games" or "games as art") because they're only useful if other people are using the same exact tags and wording.
This window has an auto-suggest function — use those when you can, so you're not creating new tags that no one is using.

Metadata keywords are similar to tags, only they're for search engines. Enter in any words or phrases (no commas) that you think someone might use in Google to help find your article.

Give a quick summary of your story here, so when people are looking through the Mobfeed, they will know why they need to read your particular article.

After you add a few images to your post, hit "refresh thumbnails" — pick one to be a tiny visual representation of your story in the Mobfeed. You can use the default "Bitmob" one if you'd like, but that may look too plain and generic if others are doing the same.
(continue reading to learn more about the whatchamacallit WYSIWYG editor)

This thing above is part of the WYSIWYG (what you see is what you get) editor. It lets you format your text in a much more intuitive way than using HTML tags. Mouse over the buttons to see what they are, but here are a few important ones you'll probably use most often:

Bold, italics, underline, and strikethrough. We gotta wonder about you if you've never seen these buttons before (like in Microsoft Word).
Quick tip: Try not to use bolding, underlining, or all-caps for simple emphasis. Those don't look good to most people, and the underlining could be mistaken for a link. Try italics instead.

- Make a numbered or…
- bulleted list.

You can make a block indent with those arrows.
Or you can put stuff in block quotes with those quotation marks.

Use these for left, center, right, or block justify. You can also use the center justify button to center an image, by the way.

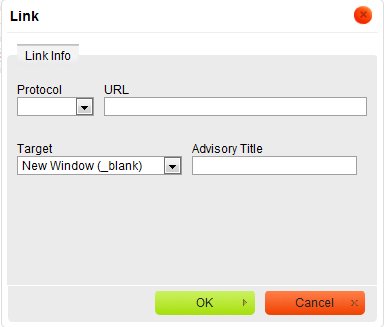
Use this to create a hyperlink. From here, you will see this pop-up window:

Just paste in the full URL. Simple!
For links to other websites, please make target "new window" to make those clicks open up a new browser screen (so you don't actively send people away from Bitmob, which we won't like!). For links to Bitmob content, you can have those open in the "same window."
For "advisory title," please give a word or very short description of what you're linking to. This helps with search engines as well and is the text that pops up when you mouse over the text/link.

Add image, add media (like videos), create a table (don't worry about this one), add horizontal line, insert special character (like weird sŷmbóls©), and add jump (which we'll place for you if we promote your story to the front page).

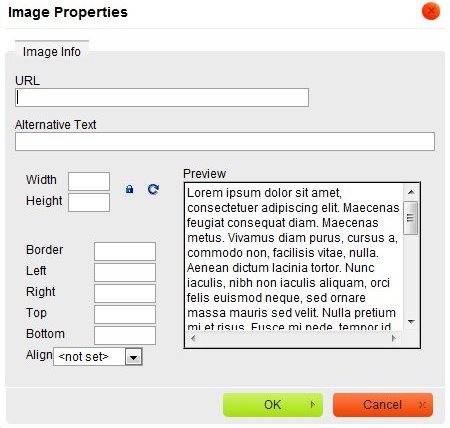
This is what you'll see when you try to add an image. Just copy and paste in the URL of the picture you're trying to use. It'd be nice if you put in a label or description in the "alternative text" part, too. Again, search engines dig that stuff.
For the width, don't go over 600 px wide, or else the fixed columns will cut your picture off. (To be exact, you can go 607 px wide.)
Don't worry about the border — Bitmob adds that in automatically for you. But do make sure you put in spacing to the left, right, top, and/or bottom of the image, to make sure the text doesn't bump right up against it (ugly, yuck). What spacing you use depends on how you align the picture.
For example, if you "align right" at the start of a paragraph (which looks best, if the picture isn't sitting by itself), then you'll want "10" on the left and "5" at the bottom. If you "align left," then put "10" on the right and "5" at the bottom. If you "align middle," you shouldn't need to add any spacing at all.
Another tip: If your image is embedded in a paragraph, using "5" for spacing on top will actually cause the top of the picture to line up with your text better. We don't know why this is, but it happened on our old site, too.

Finally, if you want to put in a video, just enter the main URL (not embed code) here. This works with YouTube and several other services but not necessarily every video site out there. We're working on that!
